Tracking Hubspot's Meeting Scheduler with GTM through dataLayer
Here's how you can track Hubspot's Meeting Scheduler with dataLayer, Google Tag Manager and the tools therein, e. g. GA4, Facebook/Meta Pixel, TikTok, etc.

Justus
owntag Founder
published October 4, 2023
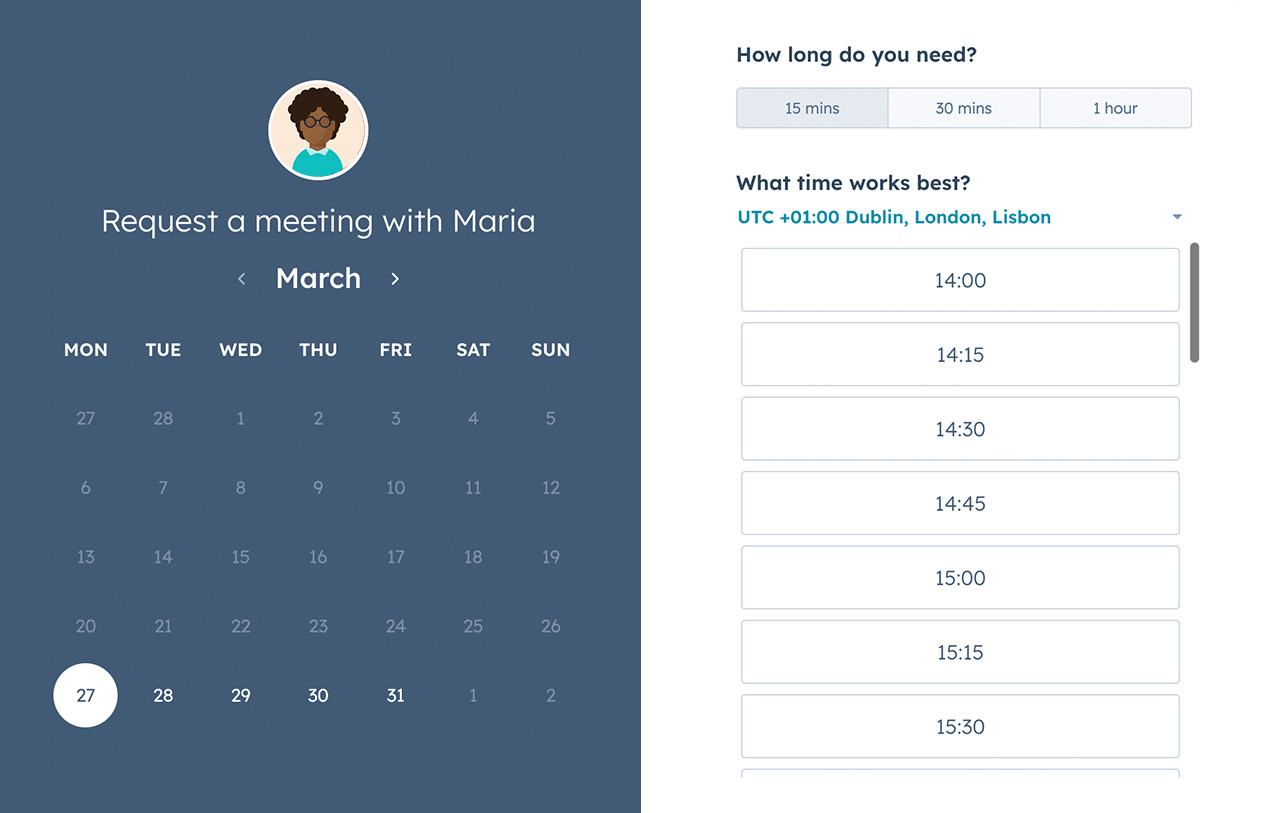
The popular CRM tool Hubspot offers an integrated solution aptly named Meeting Scheduler that allows your users to book meetings with you, like sales calls, onboarding sessions, 1:1 training, etc.

Here’s how you can track exactly that with dataLayer and subsequently Google Tag Manager and the tools that you have integrated there, e. g. Google Analytics 4 (GA4), Facebook/Meta Pixel, TikTok Pixel, etc.
Step 1: Triggering a dataLayer event
Since, the scheduler is embedded as an iframe, you can’t access its contents directly to listen for button clicks or other UI interactions.
Instead, we’ll listen for messages published by the scheduler iframe through the browser’s postMessage API and sent to the outer frame that embeds it, i. e. your website.
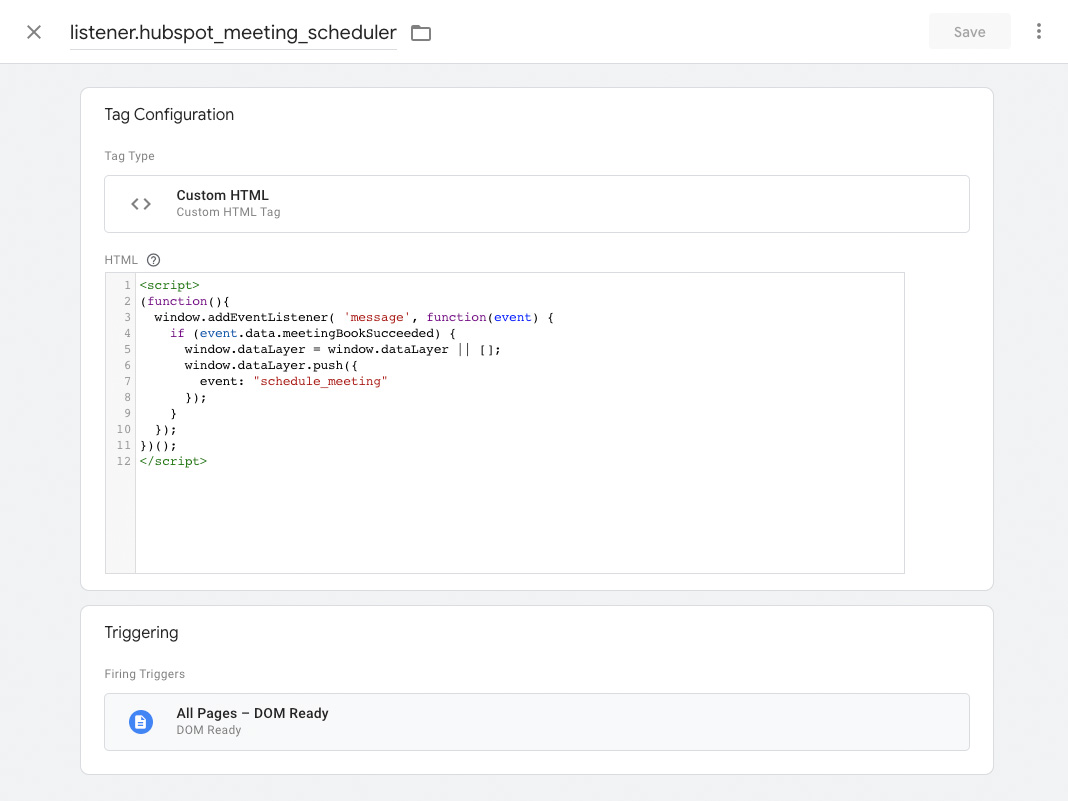
Create a new Custom HTML tag in Google Tag Manager and add this code to it:
<script>
(function(){
window.addEventListener("message", function(message) {
if (message.data.meetingBookSucceeded) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "schedule_meeting"
});
}
});
})();
</script>
and make sure to trigger it on all pages:

This will listen for all incoming message has an attribute data.meetingBookSucceeded, it will trigger a dataLayer event called schedule_meeting. You can of course rename this to fit your needs, e. g. you might prefer generate_lead as suggested by the list of GA4 recommended event names.
Sidenote: The above code doesn’t have to be run in Google Tag Manager. You could also hand it to your developers to have them add it directly to your website code. That way you keep concerns even more separated and really only react to dataLayer events in GTM rather than creating them yourself. However, ths is more a question of personal preference and how you normally handle these implementations with your devs.
Step 2: React to the dataLayer event
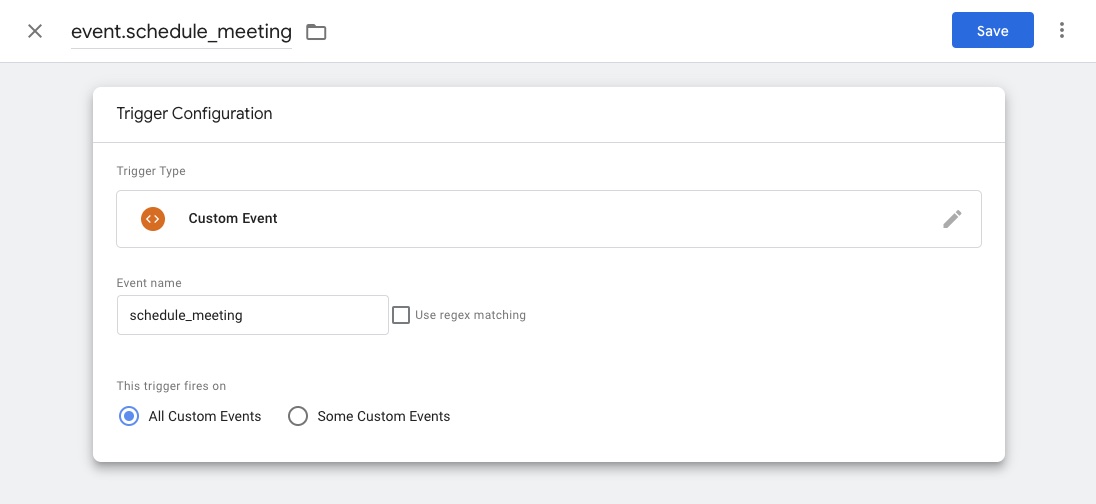
As usual with GTM, you’ll need a trigger to react to dataLayer events. Create a Custom Event trigger and define the event name you chose in the previous step, e. g. schedule_meeting:

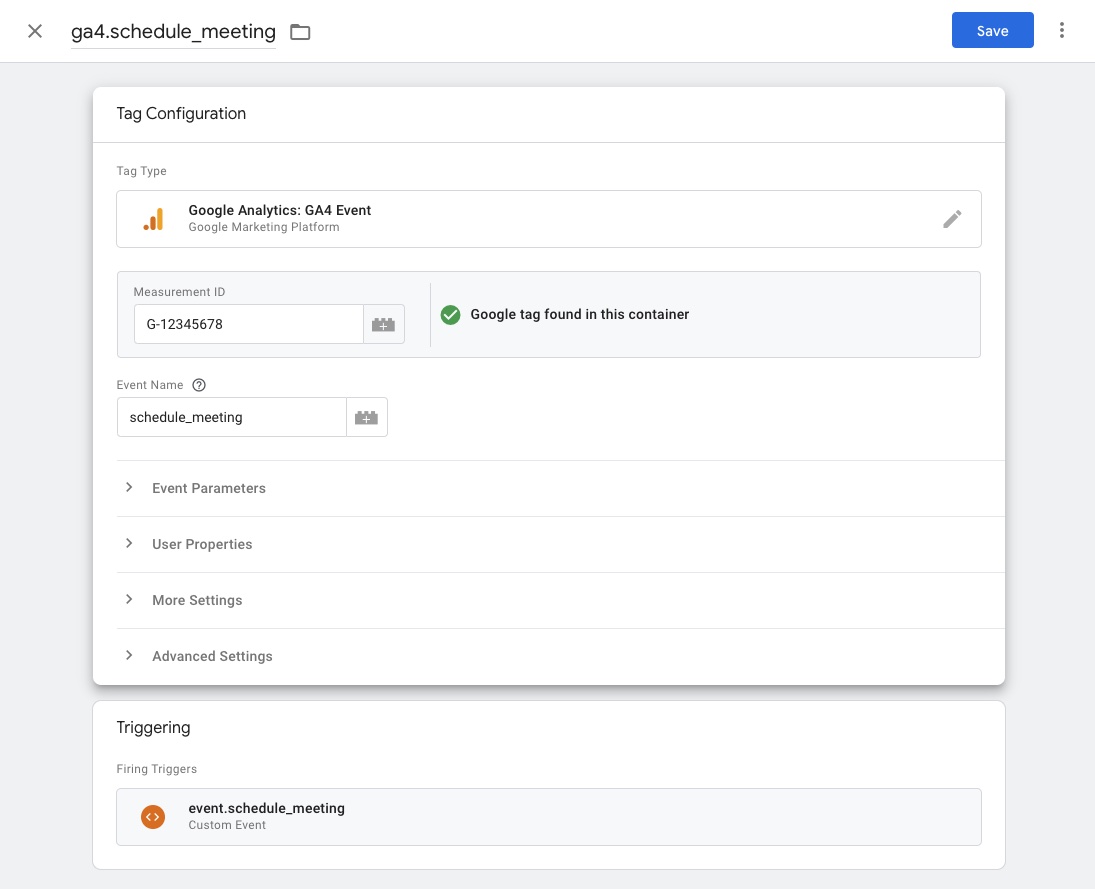
Use that trigger to fire your tags, e. g. a GA4 event tag:

And you’re done! After publishing your changes, you should now be collecting data on how many users book meetings with you through your Hubspot Meeting Scheduler in GA4.
Update Dec 2023: Video Walkthrough
As luck would have it, Julius Fedorovicius from Analytics Mania recently recorded a video walkthrough of his implementation of Hubspot Meeting scheduler tracking:
Become a Server Side Tagging Pro with owntag
Take control of your digital data collection with Server Side Tagging and Server Side GTM – easily hosted with owntag.

