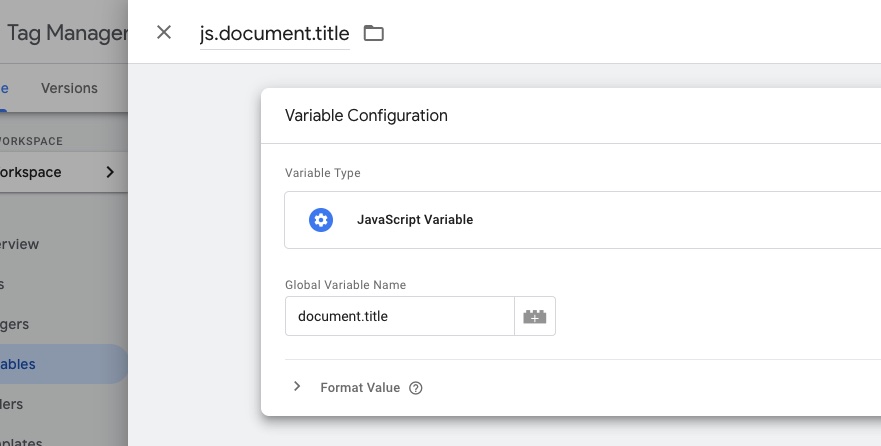
The "JavaScript Variable" type in Google Tag Manager
The easiest way to access global JavaScript variables in GTM.

Justus
owntag Founder
published June 25, 2021
Important: This article is about the variable type of “JavaScript Variables”. In GTM there are also “Custom JavaScript Variables” and confusingly, they’re not the same. Head over to my article about Custom JS variables if you are looking for those.
What’s a JavaScript Variable in GTM?

Most of the time if you’re talking to a developer about a “JavaScript variable”, you would simply mean any sort of variable.
In Google Tag Manager though, the term specifically refers to a variable that’s accessible from the global scope. Or you can call them global variables for short.
What’s a global variable? (short answer)
A global variable is one that you can type into your browser’s JavaScript console as
window.[Name of variable]
and it returns the expected value of the variable. Take document.title for example. It is automatically assigned by the browser and contains the page title:

Google Tag Manager prepends the window. for you, so you’ll just have to put the name of the variable into the field. In most other contexts it’s customary to write global variable names with the window. prefix to make clear that it’s a global variable.
Instead of the document.title JavaScript Variable variable from the screenshot above, you could go with a Custom JavaScript Variable that would look like this:
function () {
return window.document.title;
}
What’s a global variable? (long answer)
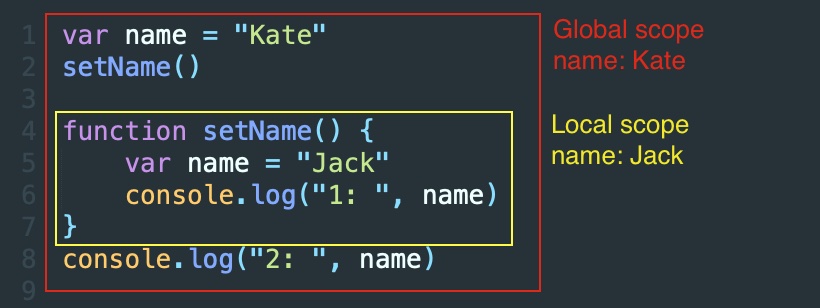
Let’s find out what ‘global’ actually means here:
<script type="text/javascript">
var name = "Kate"
setName()
function setName() {
var name = "Jack"
console.log("1: ", name)
}
console.log("2: ", name)
</script>
The variable name is assigned twice, first to "Kate" and then, inside the setName function, to "Jack".
If you looked into the browser console of that page, you’d see this:

Intuitively, both outputs would read "Jack", because both console.log calls happen after the variable is set to "Jack".
That’s not the case though, because they are actually two variables with the same name. That is only possible because they are in a different scope, the global scope and the scope of the function a.k.a. local scope.

The fact that variables can be limited to a certain scope is essential for development.
If they weren’t, every single variable used somewhere in a website’s JS code would have to have a unique name to avoid conflicts and that’s just impossible.
If you write your own JavaScript code, e. g. as part of a Custom HTML tag in GTM, make sure to isolate your code in its own function. That way you don’t have to consider what other people do with their variables. It’s even in my Google Tag Manager Guidelines!
Common Examples for globals
There are a whole lot of variables that the browser offers automatically, for example window.document and its many attributes:
window.document.titleReturns the title of the documentwindow.document.domainReturns the domain name of the server that loaded the documentwindow.document.cookieReturns the all cookies available through JavaScript for this page
Or window.navigator which has interesting stuff, too:
window.navigator.languageThe language the user has set in their browserwindow.navigator.userAgentThe User-Agent string which contains the name of the browser, version and morewindow.navigator.navigator.vendorThe browser vendor, e. g."Google Inc."for Chrome
Vendor specific globals
If you’re using GTM, you might already familiar with a very important tool-specific global variable: window.dataLayer!
It has to be a global in order to be accessible from anywhere in the page’s JavaScript code. To trigger an event, the developer just has to execute window.dataLayer.push({ event: "someEventName" }) and it just works.
That principle is used by many major 3rd party JavaScript Libraries as well:
fbqis the global variable of Facebook’s JavaScript librarygoogle_tag_manageris another global created by and for GTMgtagexists for Google Analytics and Google Adsttqthe global variable created by TikTok’s tracking scripts
Become a Server Side Tagging Pro with owntag
Take control of your digital data collection with Server Side Tagging and Server Side GTM – easily hosted with owntag.

