The view_item_list event in Google Analytics 4 (GA4)
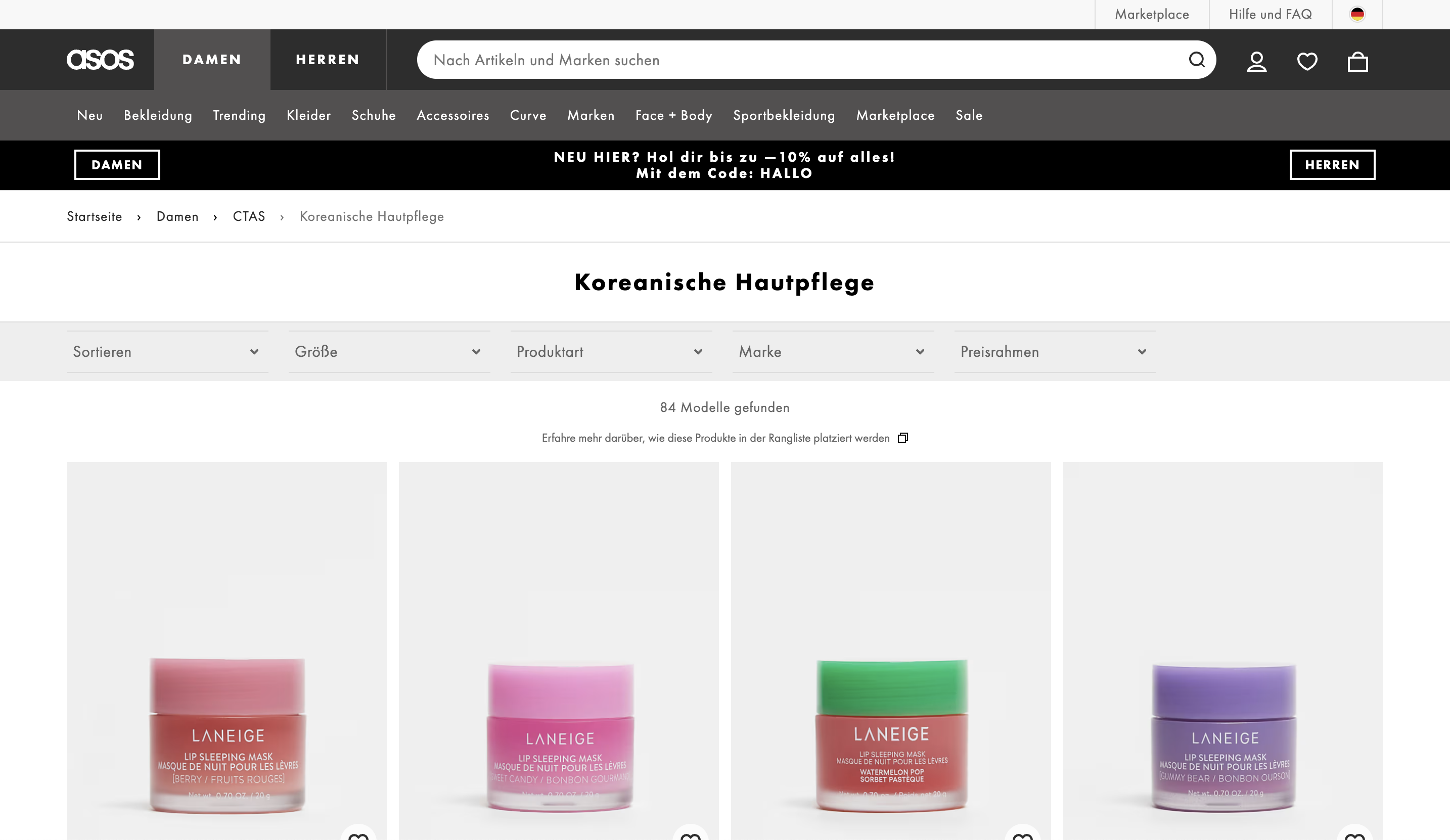
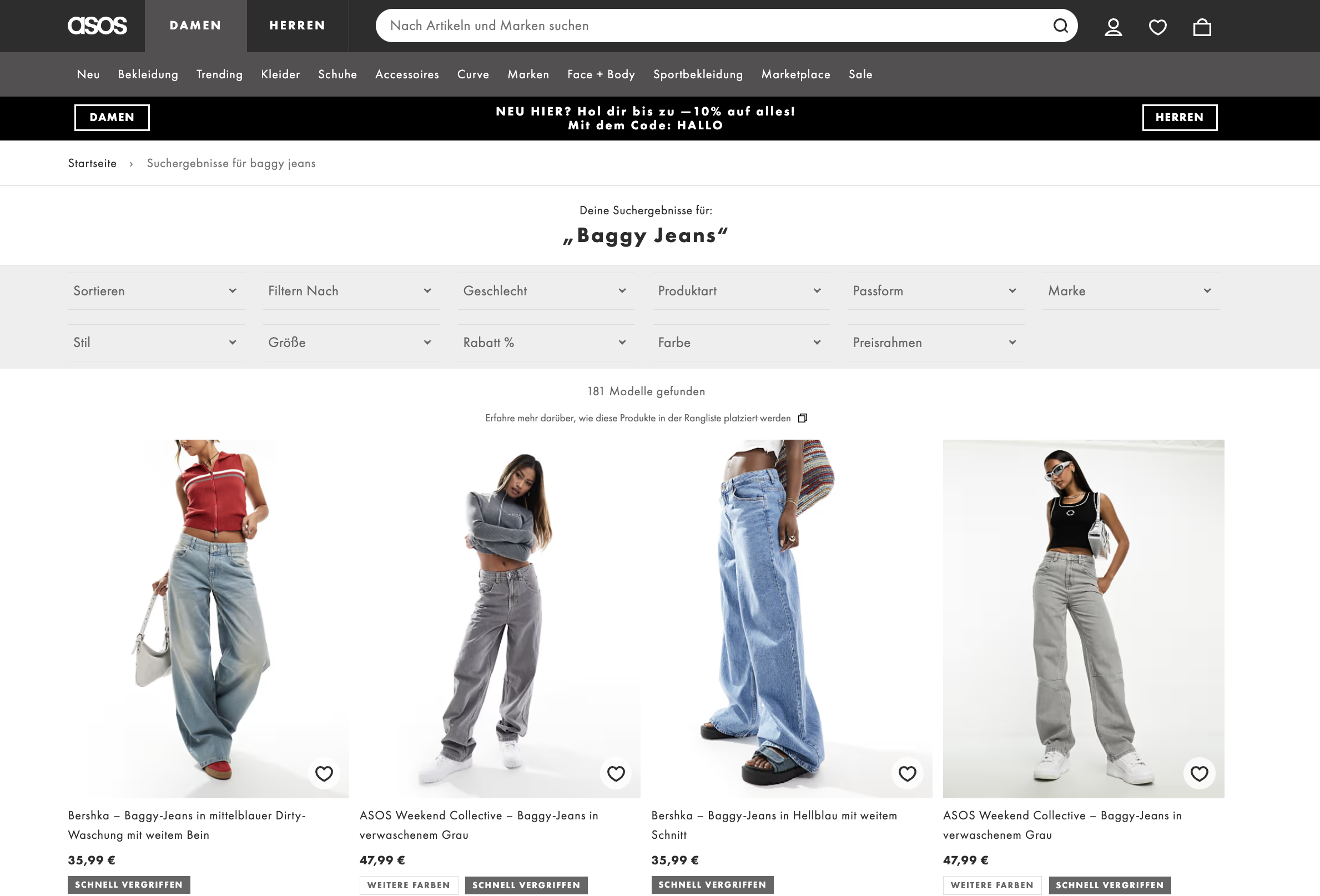
The view_item_list event in Google Analytics 4 (GA4) is designed to capture when a user views a list of products.
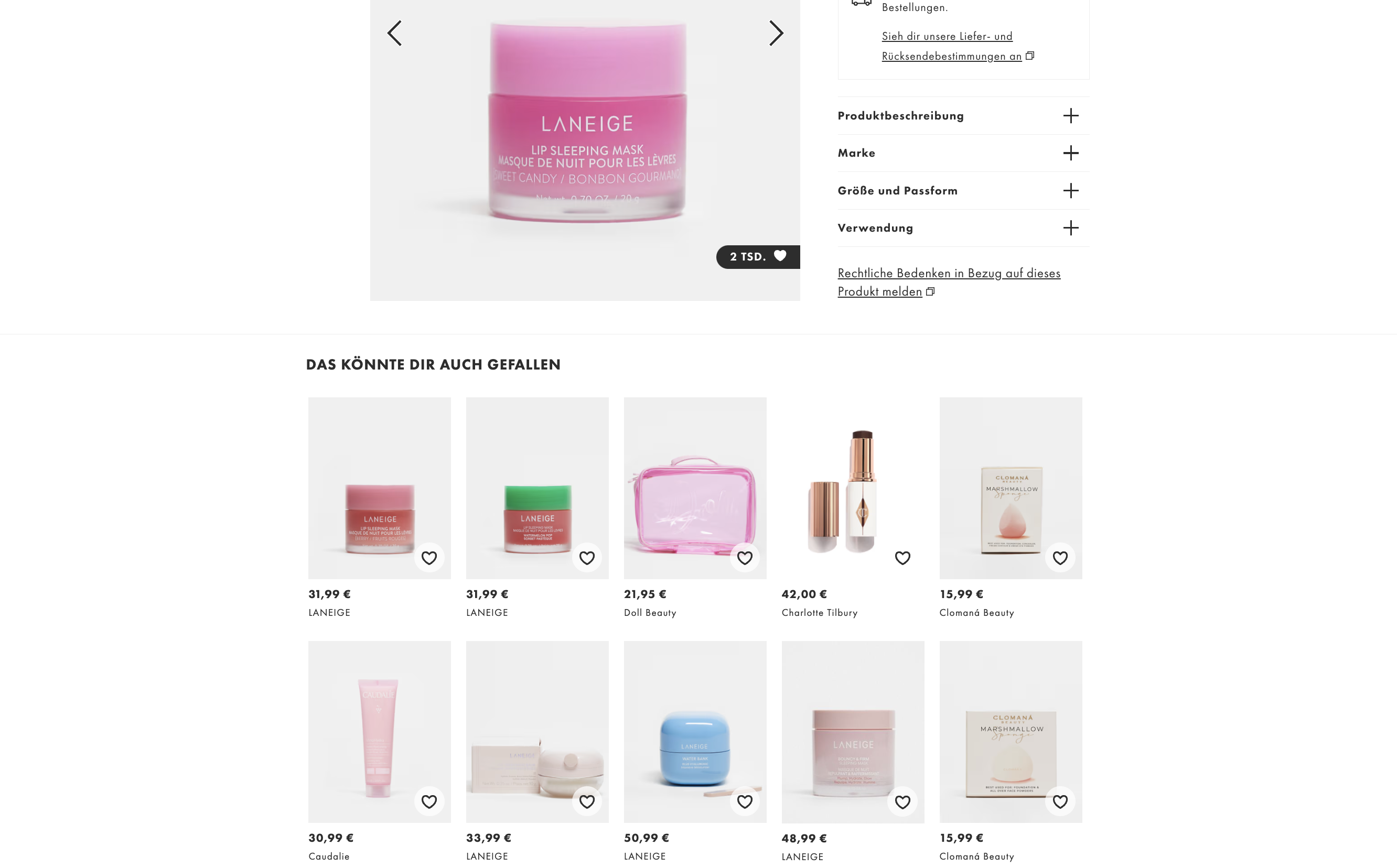
The key difference between the view_item_list event and the view_item event is that the latter tracks visits to individual product pages.
Product Lists
What exactly constitutes a product list is up to you. The most common examples include:



Implementation
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "view_item_list",
item_list_id: "category",
item_list_name: "Category page",
ecommerce: {
items: [{
item_id: "SKU12345",
item_name: "V-Neck T-Shirt",
item_category: "T-Shirts",
item_variant: "Black",
item_brand: "MyFashion",
item_list_id: "category",
item_list_name: "Category page",
price: 19.90,
quantity: 1
}]
}
});
Visibility & Products per Event
It’s common for large e-commerce sites to display hundreds of products on category pages. Even though these products are technically on the page, it doesn’t make sense to send all of them in a single event:
- The data volume would be too large and exceed the maximum size of a GA4 event.
- Users can’t perceive all products simultaneously, only those currently in their viewport. Tracking all products at once wouldn’t accurately reflect the reality of user interaction.
Therefore, it’s best to only send data for products that are currently visible in the user’s viewport or become visible as the user scrolls.
Live Demo
In the following live demo, the view_item_list event is tracked when the user scrolls and new products come into view. You can copy this code and adapt it for your own store, or pass the example on to your developers to show how the view_item_list event can be correctly implemented.
Click the “View App” button in the box below to display the product list.
