Wie man Custom Events mit dem Google Tag Manager und GA4 trackt
Standard Events sind cool, aber was wirklich zählt, ist einzigartig für dein Business. Hier erfährst du, wie du das tracken kannst.

Justus
owntag Gründer
veröffentlicht am 27. Juni 2021
In diesem Artikel lernst du
- Was ein Custom (dataLayer) Event ist und wie du es auf deiner Website hinzufügst
- Wie du mit einem Trigger im Google Tag Manager darauf reagierst
- Die Konfiguration deiner Google Analytics 4 Tags, damit dein neues Event dort erscheint
Events! Wie funktionieren sie?
Ich nehme an, du möchtest irgendeine Art von Aktion auf deiner Website tracken, vielleicht etwas, das deine Nutzer tun, wie z.B. ein neues Konto zu erstellen.
Hier sind die Komponenten, die du benötigst:
Google Analytics Events
Wann immer so etwas passiert und du es mit Google Analytics analysieren möchtest, ist das ein Event. Jedes Event hat einen Namen, damit du weißt, nicht nur dass etwas passiert ist, sondern auch was passiert ist.
Dinge wie login, purchase, search, select_content, im Grunde ist alles möglich.
dataLayer Events
Damit diese Events in GA erscheinen, musst du den Google Tag Manager so konfigurieren, dass er die Events überhaupt erst an Google Analytics sendet.
Um GTM mitzuteilen, dass etwas Interessantes passiert ist, brauchst du ein dataLayer Event.
Das dataLayer ist die Nachrichtenwarteschlange zwischen deiner Website und GTM.
Ein dataLayer Event ist eine dieser Nachrichten.
Um den Google Tag Manager so zu konfigurieren, dass er auf ein dataLayer Event reagiert und etwas tut, benötigst du einen Trigger.
Custom Events
Es gibt eine ganze Menge an dataLayer Events, die in GTM eingebaut sind und im dataLayer auftauchen, ohne dass du etwas konfigurieren musst. Einige Beispiele:
gtm.dom, wenn der Browser das Laden der Seitenelemente abgeschlossen hatgtm.clickfür Klicksgtm.formSubmit, wenn der Nutzer ein Formular absendet
und viele mehr```
Aber keines dieser Events sagt uns wirklich etwas Spezifisches über dein Business.
Deshalb bist du hier, um etwas über Custom Events zu lernen. Sie sollen auf dich und deine Analysebedürfnisse zugeschnitten sein. Was jemand anderes in seinem Unternehmen als “sign up” betrachtet, könnte für dich ein “free trial” sein.
Zusammenfassung: Grundlagen der Eventverfolgung
Kurze Zusammenfassung!
Angenommen, wir wollen ein Event in GA4 tracken, wann immer sich jemand auf unserer Website registriert:
- Die Website muss dem Google Tag Manager mitteilen, dass eine Registrierung stattgefunden hat, mit einem dataLayer Event
- Der Google Tag Manager reagiert auf das dataLayer Event mit einem Trigger und sendet ein Google Analytics Event an Google Analytics.
Für unser Beispiel im restlichen Artikel nennen wir unser Google Analytics Event sign_up.
Zufälligerweise ist dieser Eventname auch einer von Google Analytics 4’s “Recommended Events”. Das bedeutet im Moment nicht viel, aber vielleicht werden sie irgendwann spezielle Berichte für Events mit diesen spezifischen Namen anbieten.
Wähle das, was dir langfristig logisch erscheint.
Das Custom Event
Der Google Tag Manager kann unmöglich wissen, was auf deiner Website eine Registrierung ausmacht, es sei denn, du teilst es ihm ausdrücklich mit.
Du (wenn du HTML und JavaScript schreiben kannsts) oder dein Entwickler müssen das dataLayer Event auf deiner Website implementieren.
Konkret ist dies der JavaScript-Code, den du ausführen musst, wenn sich ein Nutzer registriert:
window.dataLayer = window.dataLayer || []
window.dataLayer.push({
event: "sign_up"
})
Anstelle von sign_up kannst du jeden Eventnamen einfügen, der die Aktion beschreibt, die du tracken möchtest.
Wenn du mehr über dein Event wissen musst, um es später in Google Analytics richtig analysieren zu können, kannst du dem Event zusätzliche Informationen hinzufügen.
Wir könnten beispielsweise tracken, ob der Nutzer unserem Angebot zugestimmt hat, einige Spam-Mails unsere wertvollen E-Mails zu erhalten.
window.dataLayer = window.dataLayer || []
window.dataLayer.push({
event: "sign_up",
email_newsletter: true
})
Das dataLayer Event muss nicht den exakt gleichen Namen haben, den du in Google Analytics anzeigen lassen möchtest. Es ist durchaus möglich, ein registration dataLayer Event zu haben, das ein sign_up in GA auslöst. Wenn du jedoch neu anfängst, würde ich empfehlen, die Namensgebung im dataLayer und GA konsistent zu halten, um Verwirrung zu vermeiden.
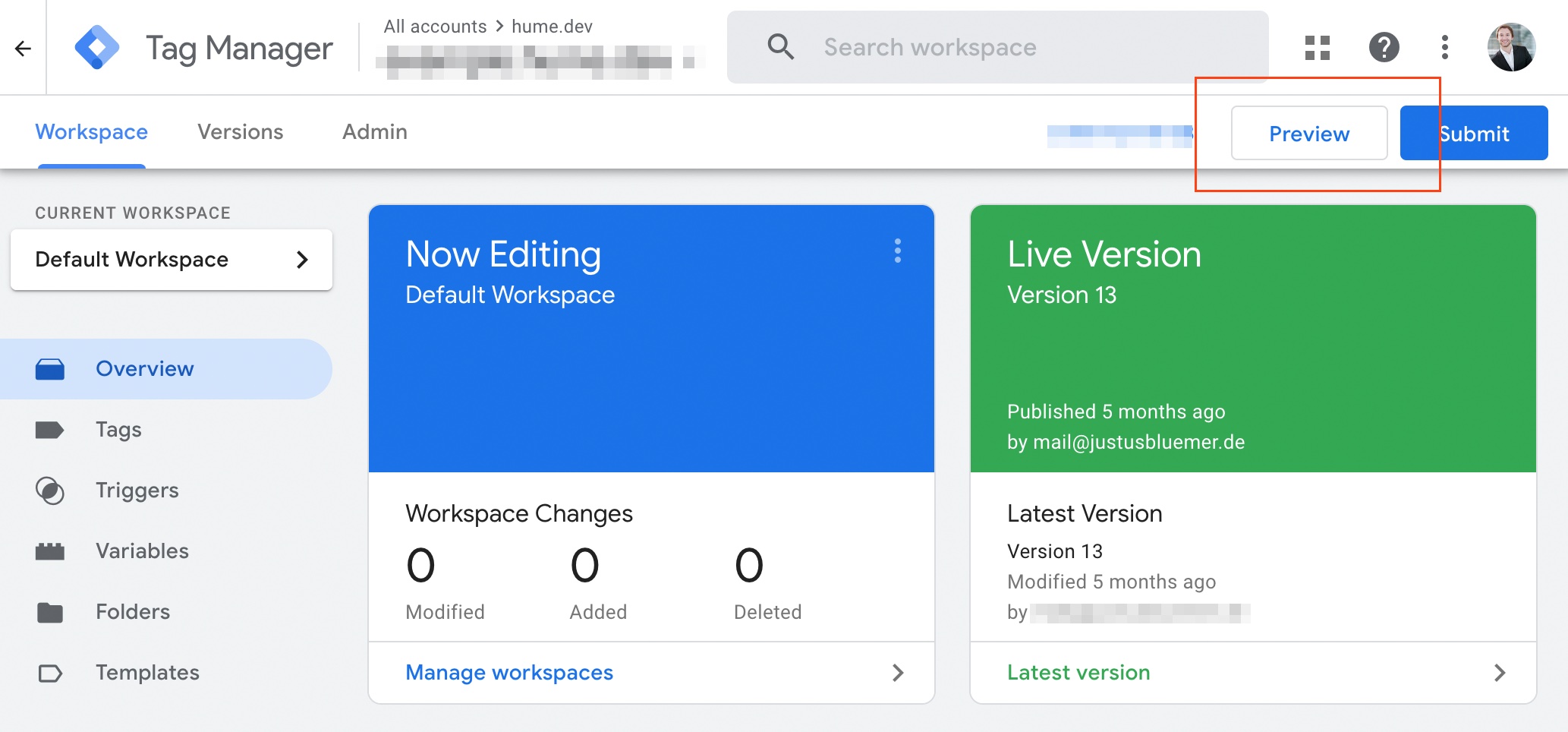
Nachdem der Code implementiert ist, stelle sicher, dass er tatsächlich mit dem integrierten Vorschau-Modus von Google Tag Manager funktioniert.

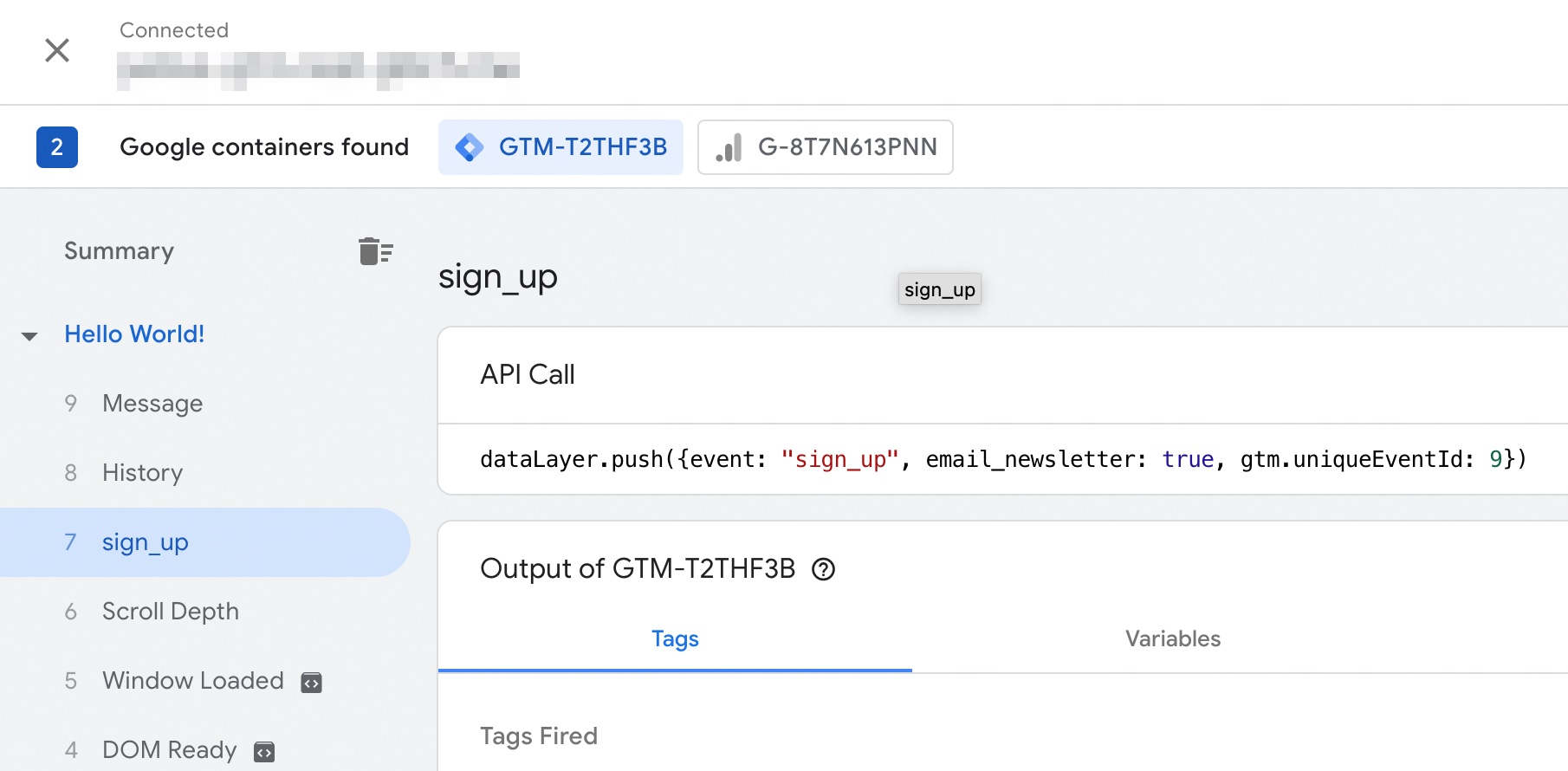
Wenn du eine Testregistrierung abschließt (oder was auch immer dein Event ist), sollte dein Event auf der linken Seite in deinem Vorschaufenster erscheinen:

Der Trigger
Sobald du bestätigt hast, dass das dataLayer Event eingerichtet und funktionsfähig ist, musst du dem Google Tag Manager sagen, dass er darauf reagieren und tatsächlich etwas tun soll, wenn er das Event registriert.
Dafür musst du einen Trigger erstellen.
Gehe zum Abschnitt “Trigger” in GTM und klicke auf den “Neu”-Button. Nach meinen Google Tag Manager Best Practices werde ich den Trigger “event.sign_up” nennen, aber das bleibt dir überlassen.
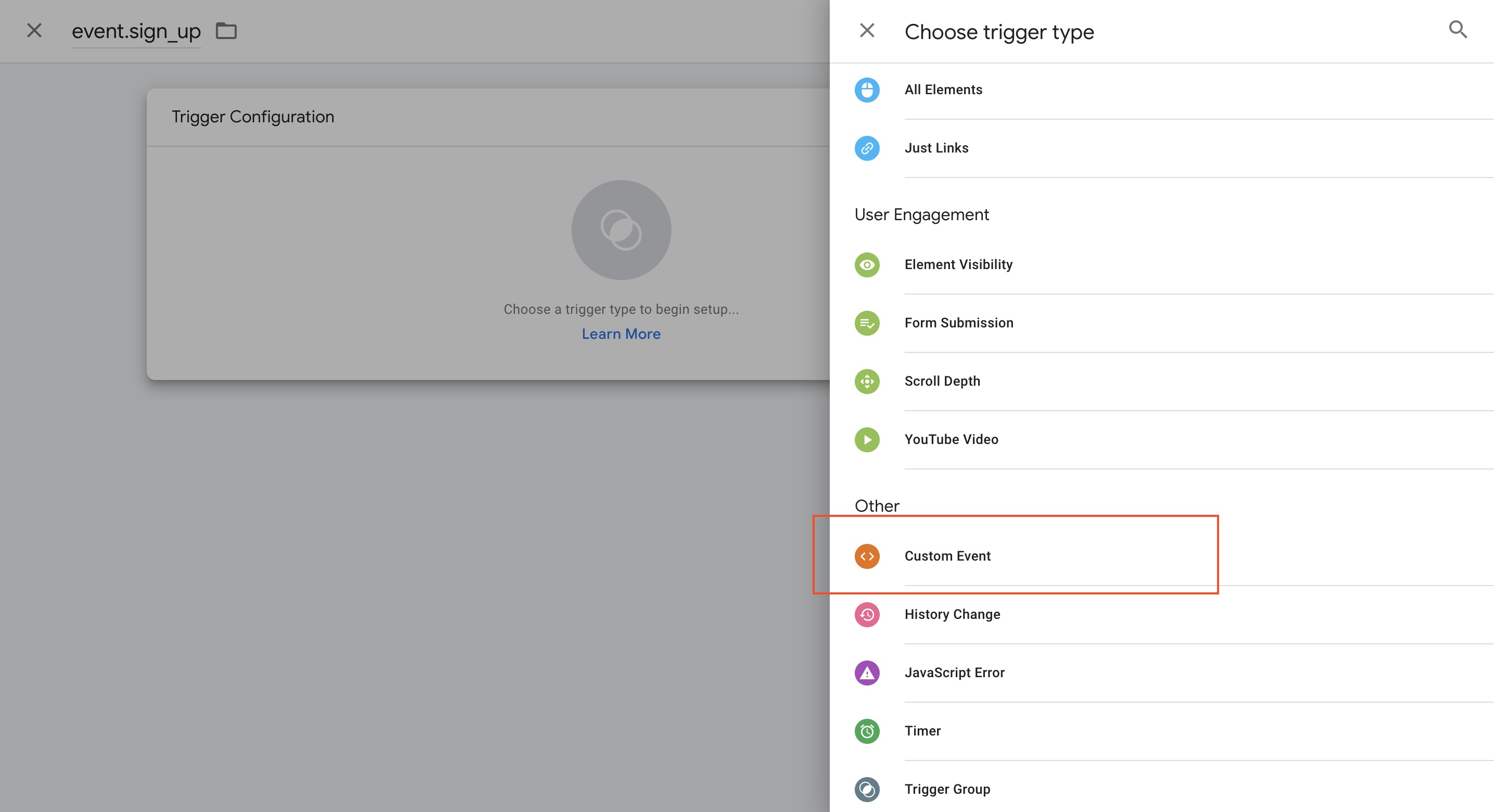
Klicke in das leere Trigger-Konfigurationsfeld, um einen Triggertyp auszuwählen und wähle hier “Custom Event”:

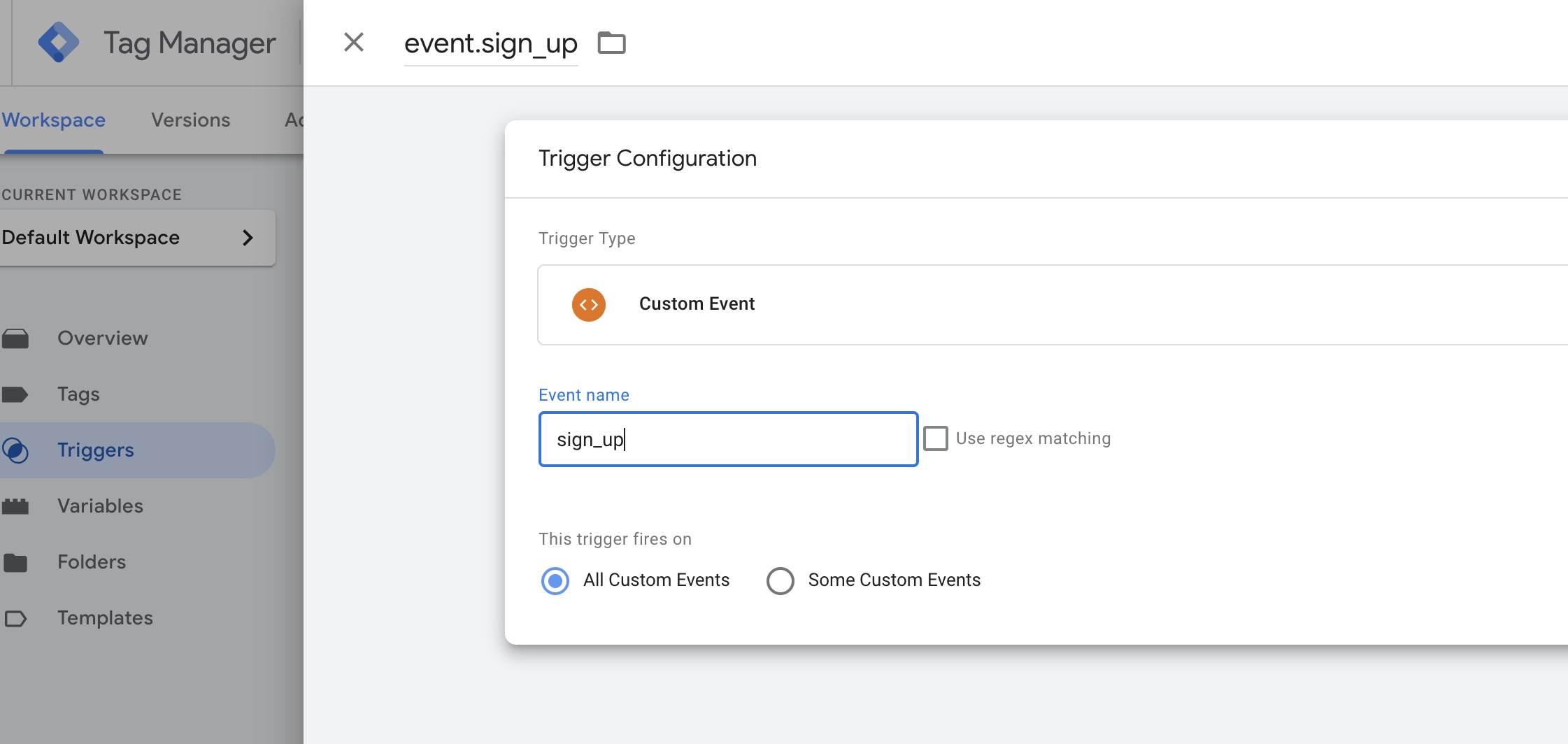
Gib im Feld “Eventname” den genauen Namen deines dataLayer Events ein, d. h. den Wert des event Attributs. In unserem Beispiel ist das immer noch sign_up.
Stelle sicher, dass du den Trigger speicherst, damit wir mit dem letzten Teil, dem Google Analytics Tag, weitermachen können.

Die Google Analytics 4 Tags
Der Trigger sagt dem Google Tag Manager, auf unser dataLayer Event zu reagieren, jetzt brauchen wir nur noch einen Tag, der ihm sagt, was er tun soll.
GA4 Konfigurationstag
Ich gehe davon aus, dass du bereits eine grundlegende GA4-Implementierung in deinem GTM-Container hast, die Pageviews trackt.
Falls nicht, dann
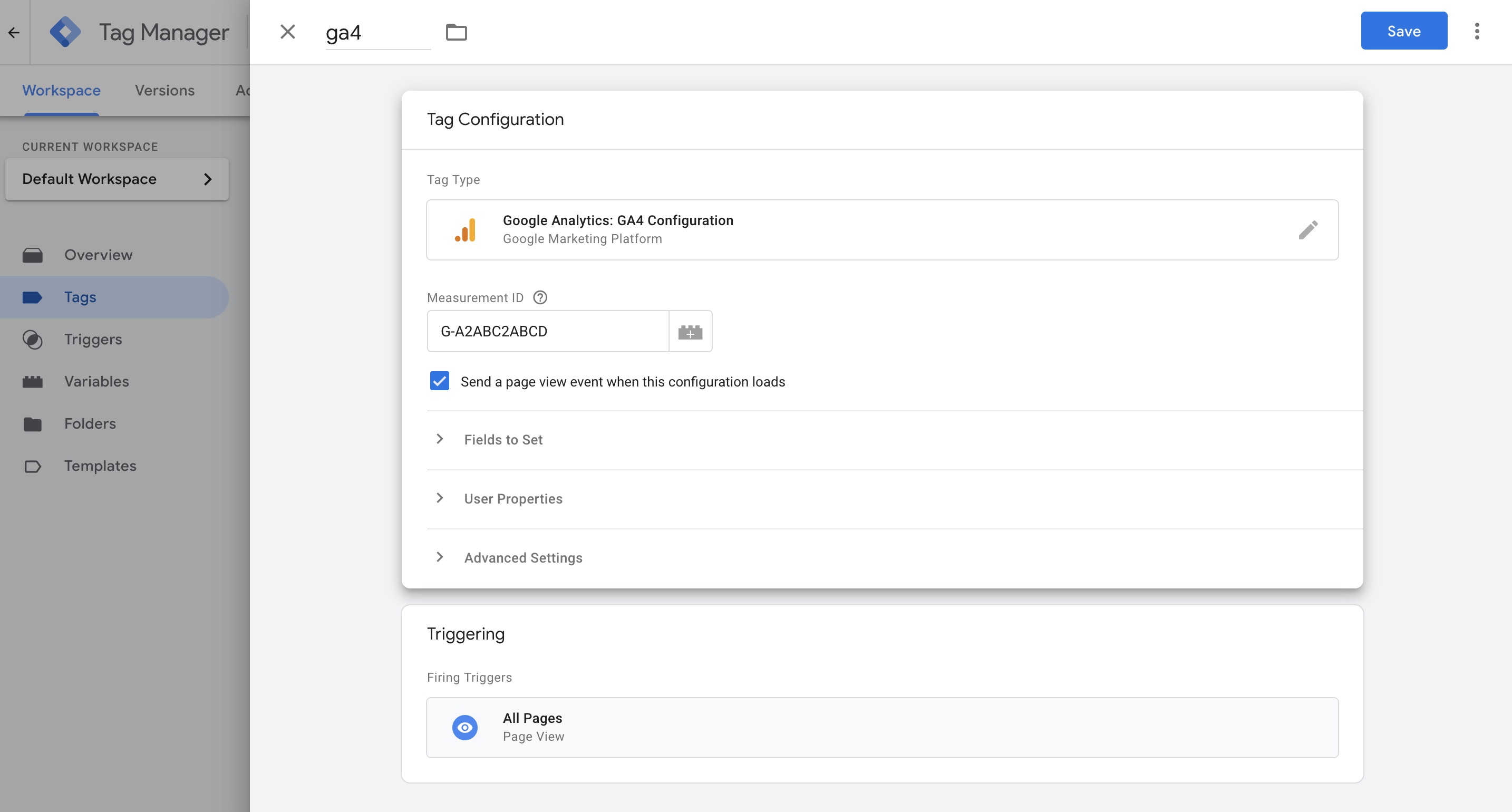
- Erstelle einen Tag vom Typ “GA4 Konfiguration”
- Gib deine Measurement ID ein
- Füge den Trigger “All Pages” hinzu, damit er jedes Mal ausgelöst wird, wenn eine Seite geladen wird
- Speichere ihn z.B. als “ga4”

GA4 Event Tag
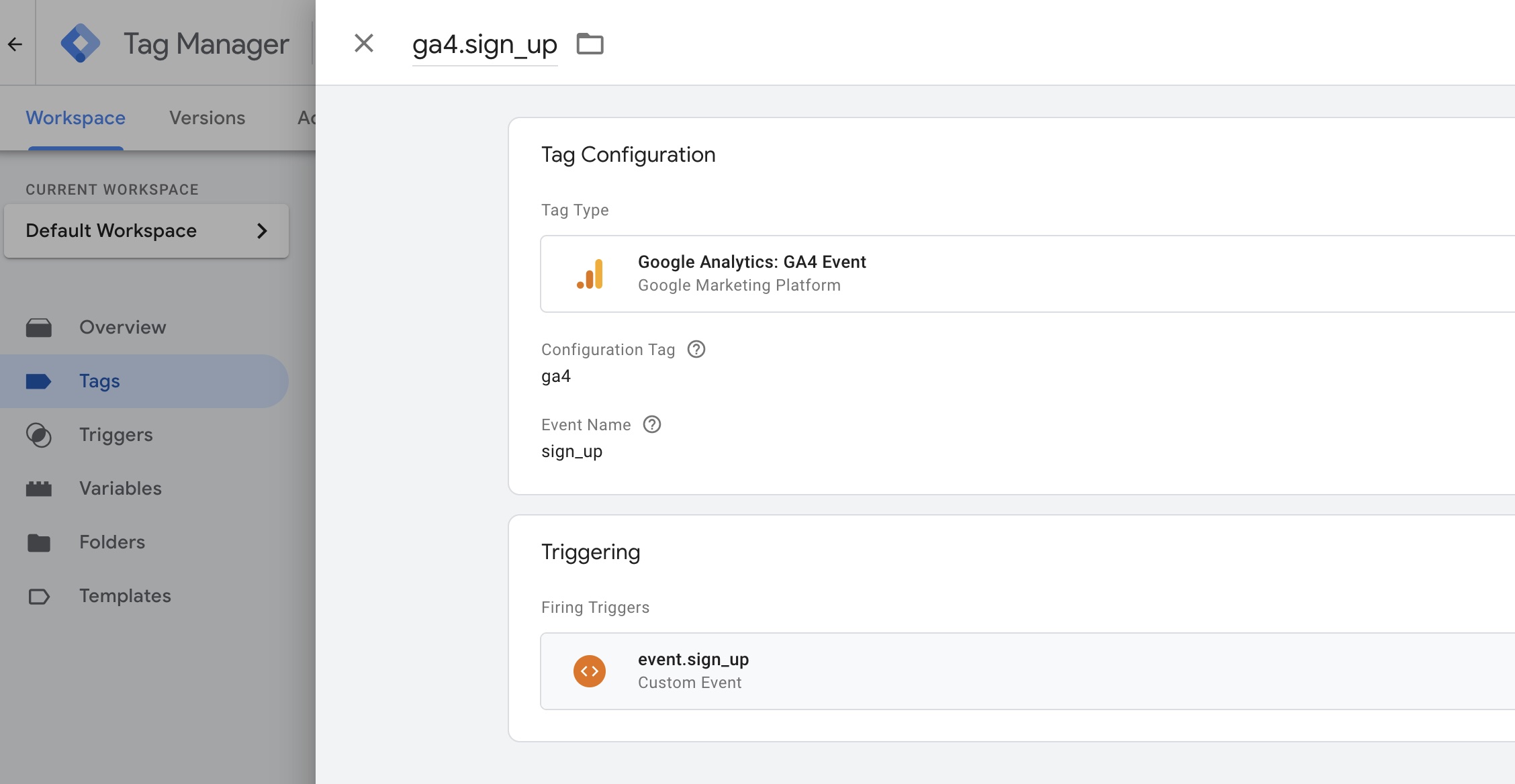
Um dein Event tatsächlich an GA4 zu senden, erstelle einen Tag vom Typ “GA4 Event”, der dem sign_up Event gewidmet ist.
- Wähle deinen GA4 Konfigurationstag aus (in meinem obigen Beispiel habe ich ihn einfach “ga4” genannt)
- Gib den Eventnamen ein, der in GA4 angezeigt werden soll. Hier musst du nicht den gleichen Namen wie im dataLayer verwenden, du könntest auch etwas anderes wie
registrationverwenden, wenn du deine Meinung seit der Implementierung des dataLayer Events geändert hast. Zur Konsistenz würde ich jedoch empfehlen, bei einem Namen zu bleiben. - Füge den Trigger hinzu, den du gerade für dein Event erstellt hast, damit GTM weiß, wann der Tag ausgelöst werden soll.
Am Ende sollte es so aussehen:

Bonus Schritt: Custom Event Parameter
In unserem dataLayer Event haben wir nicht nur den Eventnamen angegeben, sondern auch einige zusätzliche Informationen hinzugefügt: email_newsletter:
window.dataLayer = window.dataLayer || []
window.dataLayer.push({
event: "sign_up",
email_newsletter: true // <--------
})
Wenn du diese Art von zusätzlichen Informationen als Parameter des Events an GA4 senden möchtest, musst du zuerst eine dataLayer Variable erstellen, damit GTM auf das email_newsletter Attribut zugreifen kann.
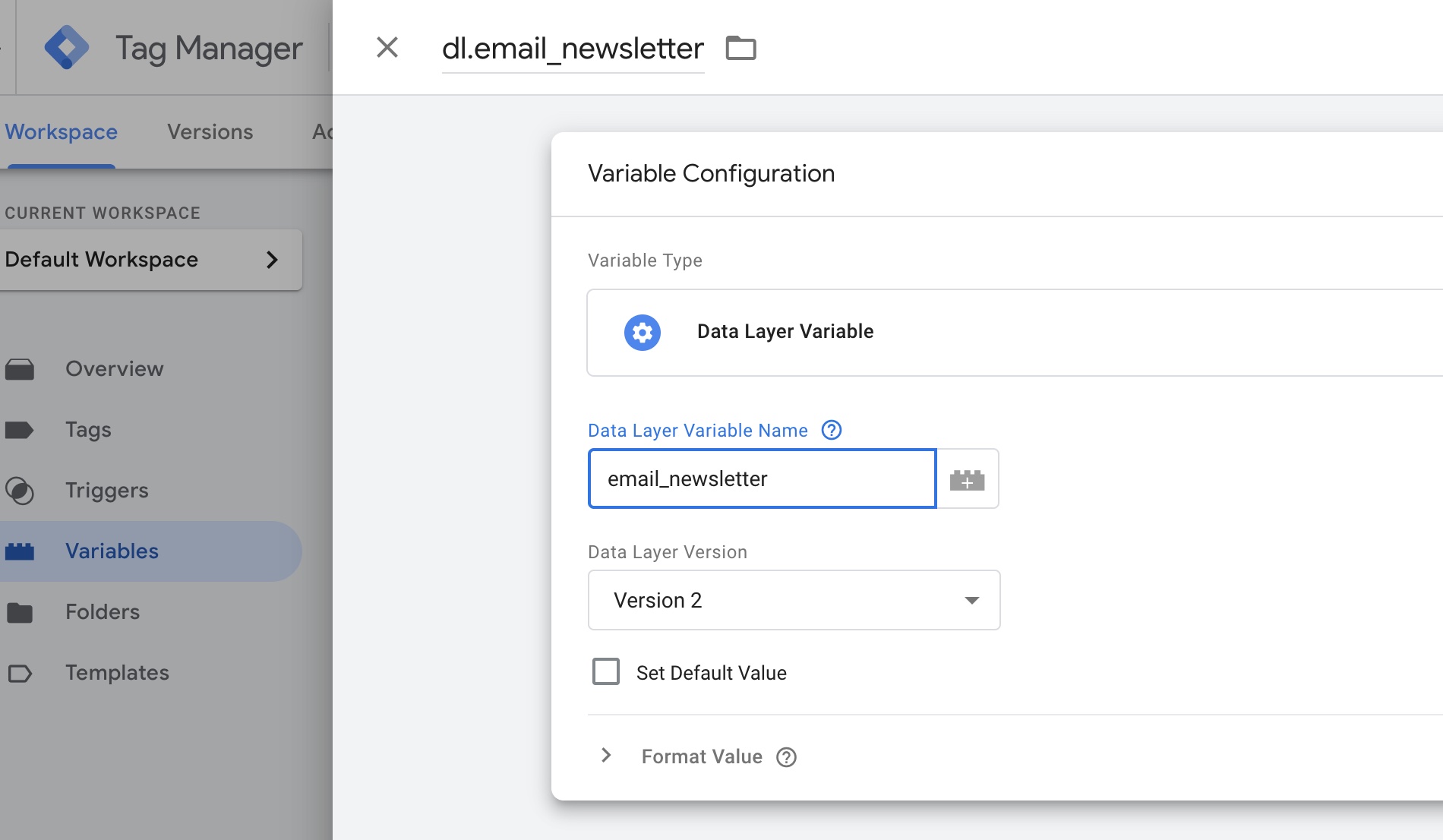
Gehe zum Abschnitt “Variablen” im Google Tag Manager und erstelle eine neue Variable vom Typ “Data Layer Variable”.
Gib im Feld “Data Layer Variable Name” den Namen des Attributs genau so ein, wie es in deinem dataLayer Event erscheint:

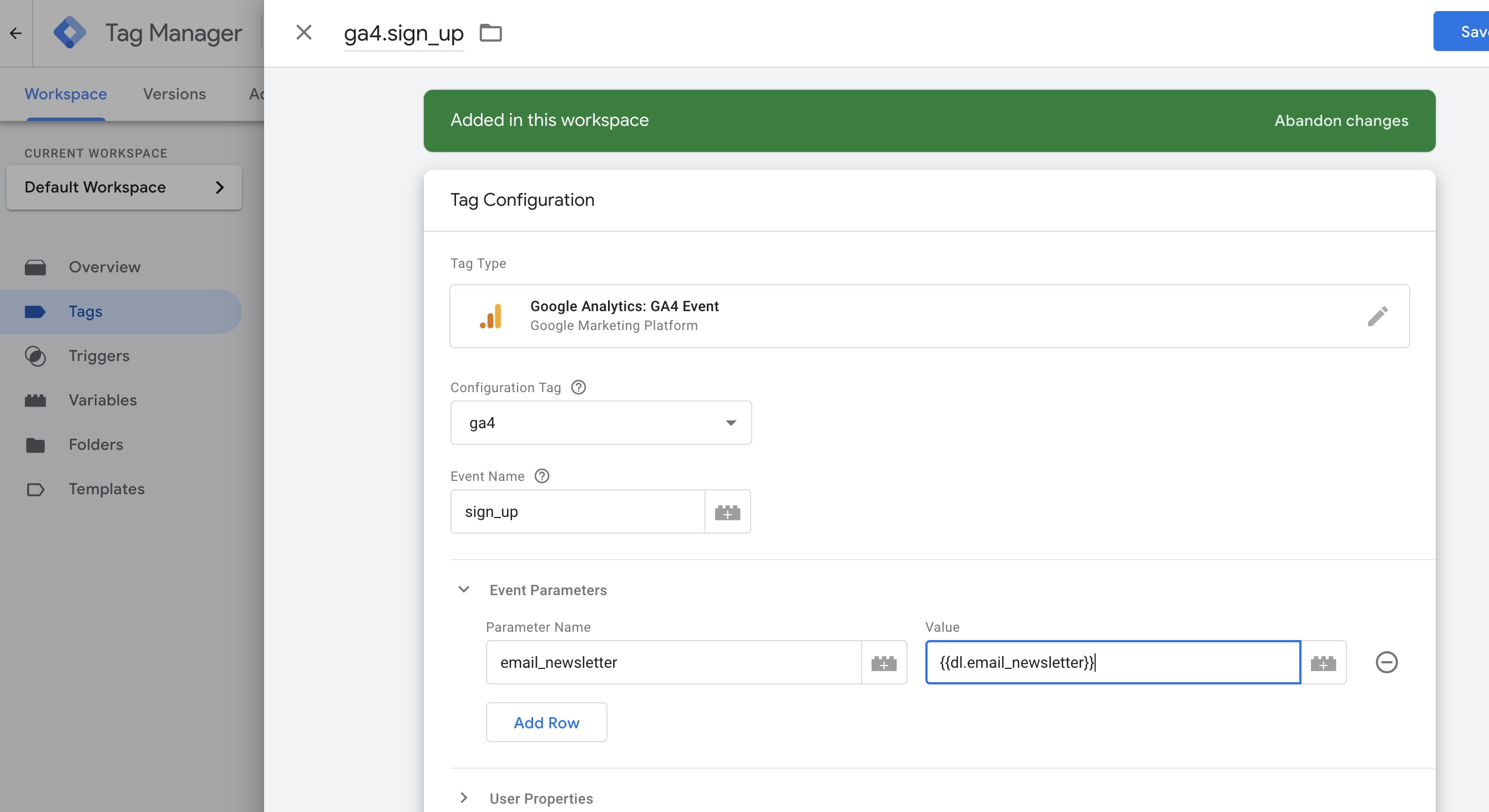
Nachdem du die Variable, z.B. als dl.email_newsletter, gespeichert hast, gehe zurück zu deinem GA4 Event Tag, um sie als Parameter hinzuzufügen.
Wiederum muss der GA4 Parameter nicht denselben Namen wie die dataLayer Variable haben, aber es ist praktisch.

Und das war’s!
Du kannst nun den Vorschau-Modus von GTM aktualisieren, eine Test-Conversion auf deiner Website durchführen und selbst in GA4 sehen, ob das Event angezeigt wird.
Vergiss nicht, deinen Container zu veröffentlichen, um die Änderungen für deine Live-Nutzer anzuwenden und die Daten einfließen zu sehen :)
Werde zum Server Side Tagging Profi mit owntag
Übernimm die Kontrolle über deine digitale Datenerhebung mit Server Side Tagging und dem Server Side GTM – einfach gehostet mit owntag.

