Wie die Web-Conversion-Tracking in GA4 funktioniert

Justus
owntag Gründer
veröffentlicht am 16. Juni 2020
Wenn du nach einer unkomplizierten Anleitung suchst, wie man ein Event in GA4 als Conversion trackt, dann schau dir Benjamins Video an, es ist ziemlich einfach.
Dieser Artikel behandelt, was hinter den Kulissen des Conversion-Trackings in GA4 passiert, weil ich Stunden damit verbracht habe, einen extrem seltsamen Bug zu beheben. Es wäre viel einfacher gewesen, wenn ich früher gewusst hätte, wie Conversions in GA4 tatsächlich funktionieren.
Beachte, dass das Folgende nur für Daten gilt, die über Web Data Stream und gtag.js gesammelt werden.
Conversion-Identifikation erfolgt im Frontend
Wenn du ein Event als Conversion in Google Analytics 4 markierst, wird diese Einstellung in der Client-Bibliothek gespeichert, die vom Browser geladen wird, gtag.js.
Der Inhalt der gtag.js-Datei wird je nach den Einstellungen in deiner GA4-Property geändert.
Wann immer ein Event registriert wird, überprüft die Client-Bibliothek, ob es sich um ein Conversion-Event handelt. Wenn dies der Fall ist, fügt sie einen _c=1-Parameter zur Anfrage hinzu.
Dieser Parameter _c=1 identifiziert das Event als Conversion für GA4. Es passiert clientseitig und zumindest nicht vollständig innerhalb der Blackbox, die Google Analytics ist.
Vordefinierte Conversion-Events wie purchase werden jedoch immer als Conversions interpretiert, unabhängig davon, ob ihre Anfragen einen _c=1-Parameter haben oder nicht.
https://www.thyngster.com/app-web-google-analytics-measurement-protocol-version-2
Warum das wichtig ist
Das bedeutet, dass du, wann immer du Events an GA4 sendest, speziell deine angepasste gtag.js-Datei verwenden musst, die die Liste der Events enthält, die du als Conversions markieren möchtest.
Mein Bug
Du könntest theoretisch jede gtag.js-Datei verwenden, um Daten zu senden, wenn du eine Möglichkeit hast, die Measurement-ID auf dem Weg zu ersetzen, zum Beispiel in einem Server-Side GTM-Container.
Genau das war der Bug, den ich implementiert habe: Ich wollte die echte Measurement-ID meiner Property verschleiern, weil… warum nicht?
Also habe ich meinen Client-Side GTM so konfiguriert, dass er lädt:
https://tracking.hume.dev/gtag/js?id=GA-1234567890
In meinem Server-Side Container habe ich dann sichergestellt, dass die Platzhalter-Measurement-ID ignoriert und die Daten an die echte gesendet werden, sagen wir G-KXXLLDGJCE.
Das Problem: Alle meine Events wurden in GA4 ohne Probleme getrackt, aber sie wurden in keinem der Berichte als Conversions gezählt! Selbst in DebugView wurden sie nicht mit dem grünen Flaggen-Symbol markiert.
Das lag daran, dass die gtag.js, die meine Benutzer in ihrem Browser hatten (die spezifisch für GA-1234567890 war), keine der Event-Namen enthielt, die ich in meiner GA4-Property als Conversions markiert hatte.
Was man mit seiner gtag.js nicht machen sollte
Mach nichts, was dich daran hindern könnte, deine gtag.js zu aktualisieren und die Updates im Browser des Benutzers zu landen:
- Mach keine statische Kopie deiner gtag.js. Jedes Mal, wenn du deine Conversion-Events änderst, müsstest du deine Kopie aktualisieren.
- Cache deine gtag.js nicht für lange Zeit.
- Verwende die gtag.js, die an deinen Data Stream und deine GA4-Property angepasst ist. Du kannst deine Measurement-ID weiterhin verschleiern, aber du solltest einen Workaround finden, um sicherzustellen, dass deine Benutzer die richtige Skript-Datei erhalten.
Wie du das selbst testen kannst
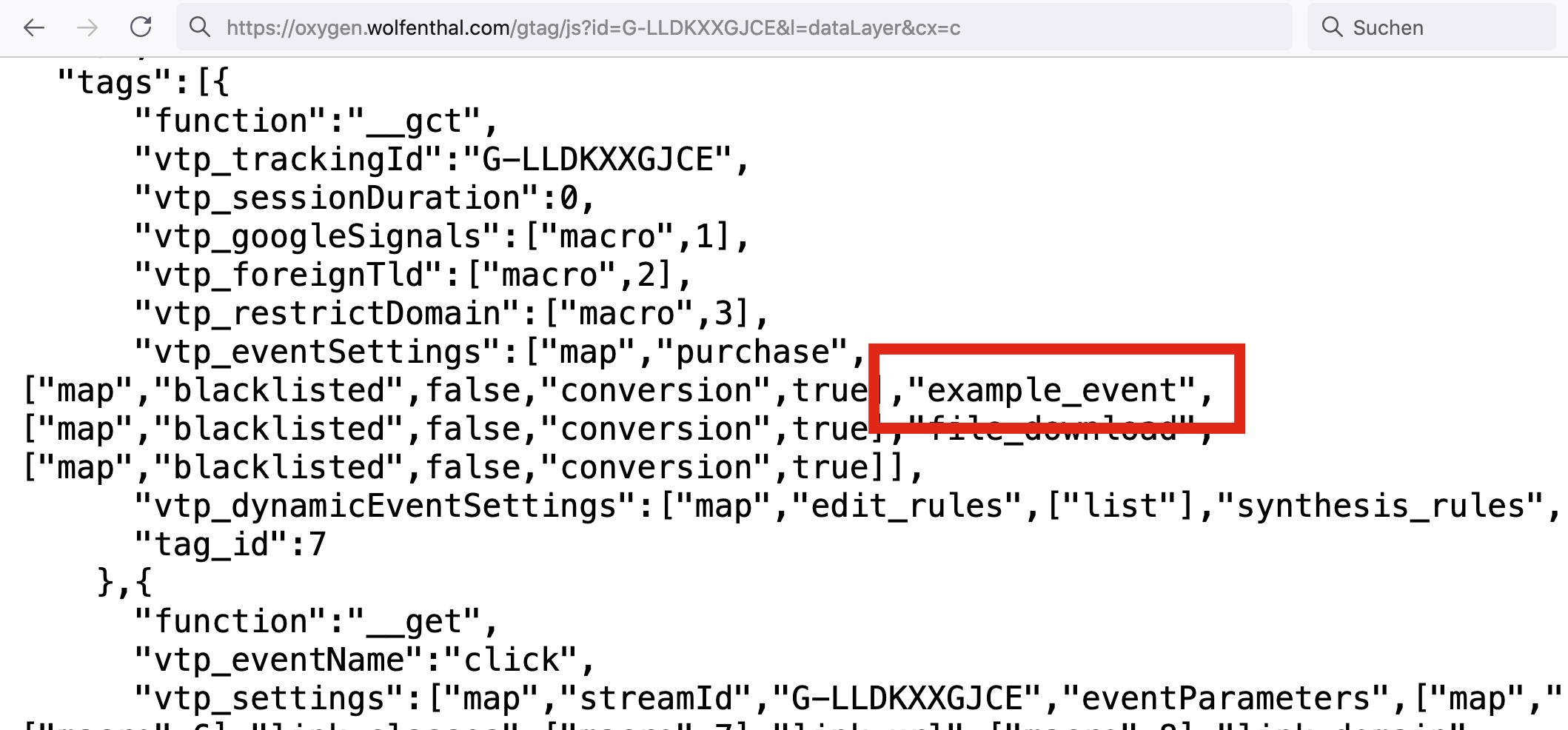
Du kannst deine Conversion-Events in deiner gtag.js-Datei finden. Dies wird besonders einfach mit Strg + F sein, wenn du eine verwendest, die keinen Standardnamen hat. So wie hier:

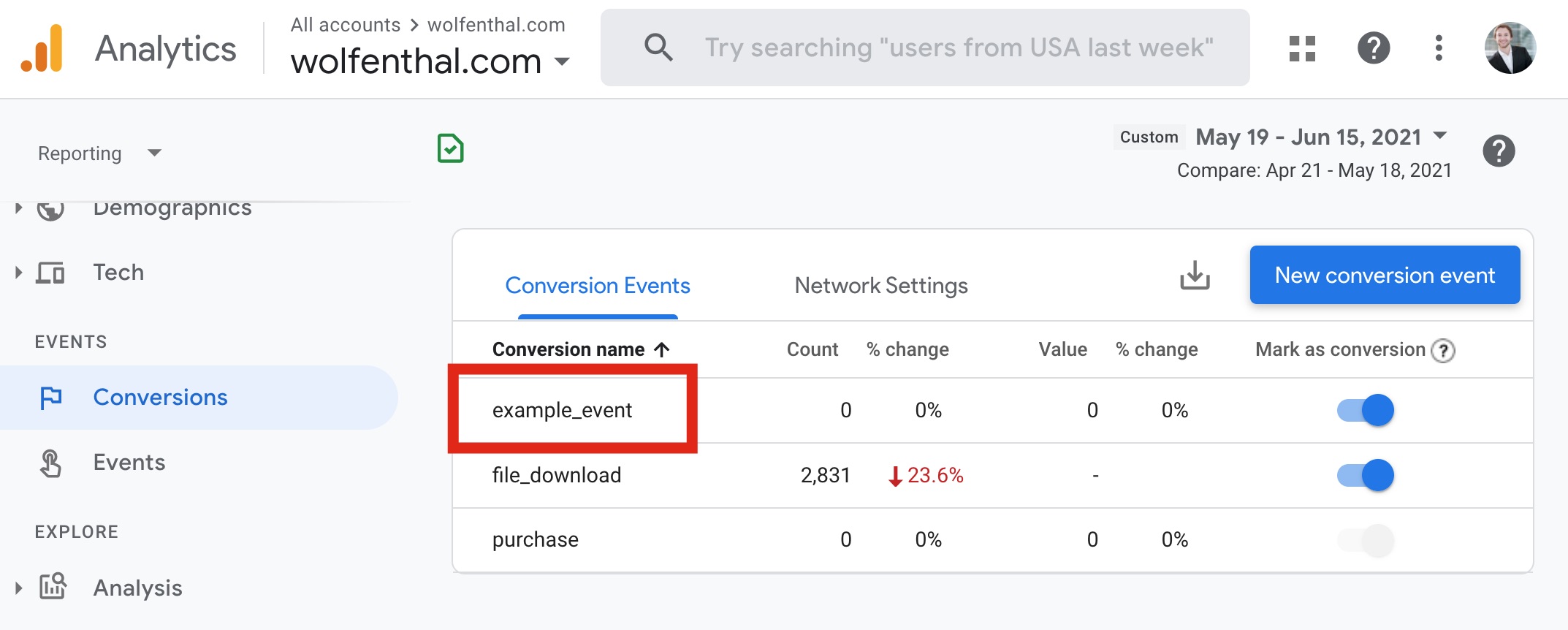
Nach einer Weile (Google sagt bis zu 24 Stunden) wirst du sie hier finden:

Werde zum Server Side Tagging Profi mit owntag
Übernimm die Kontrolle über deine digitale Datenerhebung mit Server Side Tagging und dem Server Side GTM – einfach gehostet mit owntag.

