Was ist ein Referral in Google Analytics?
Was sie sind, wie sie funktionieren und wie du sie zu deinem Vorteil nutzen kannst

Justus
owntag Gründer
veröffentlicht am 24. September 2021
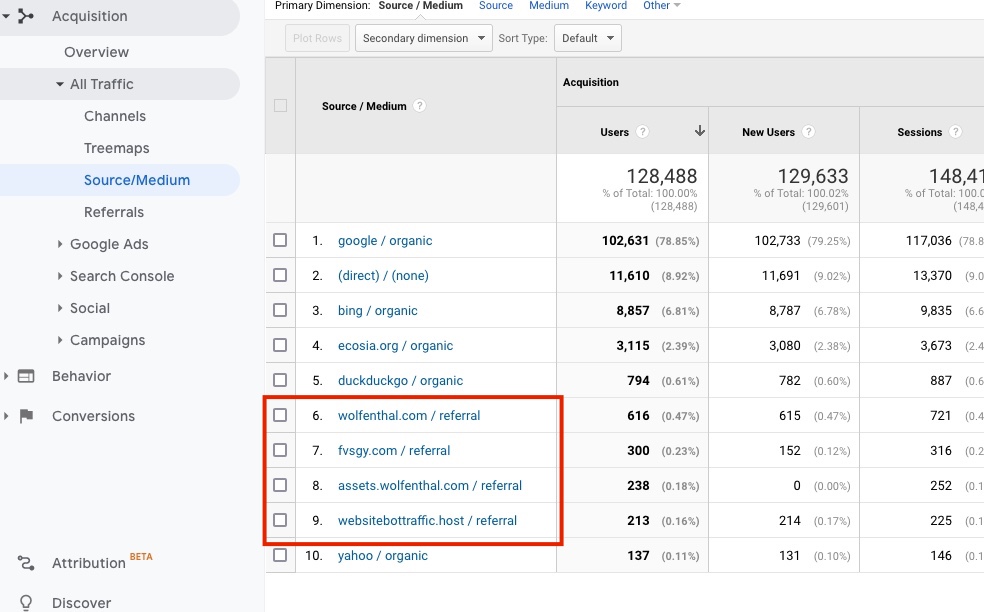
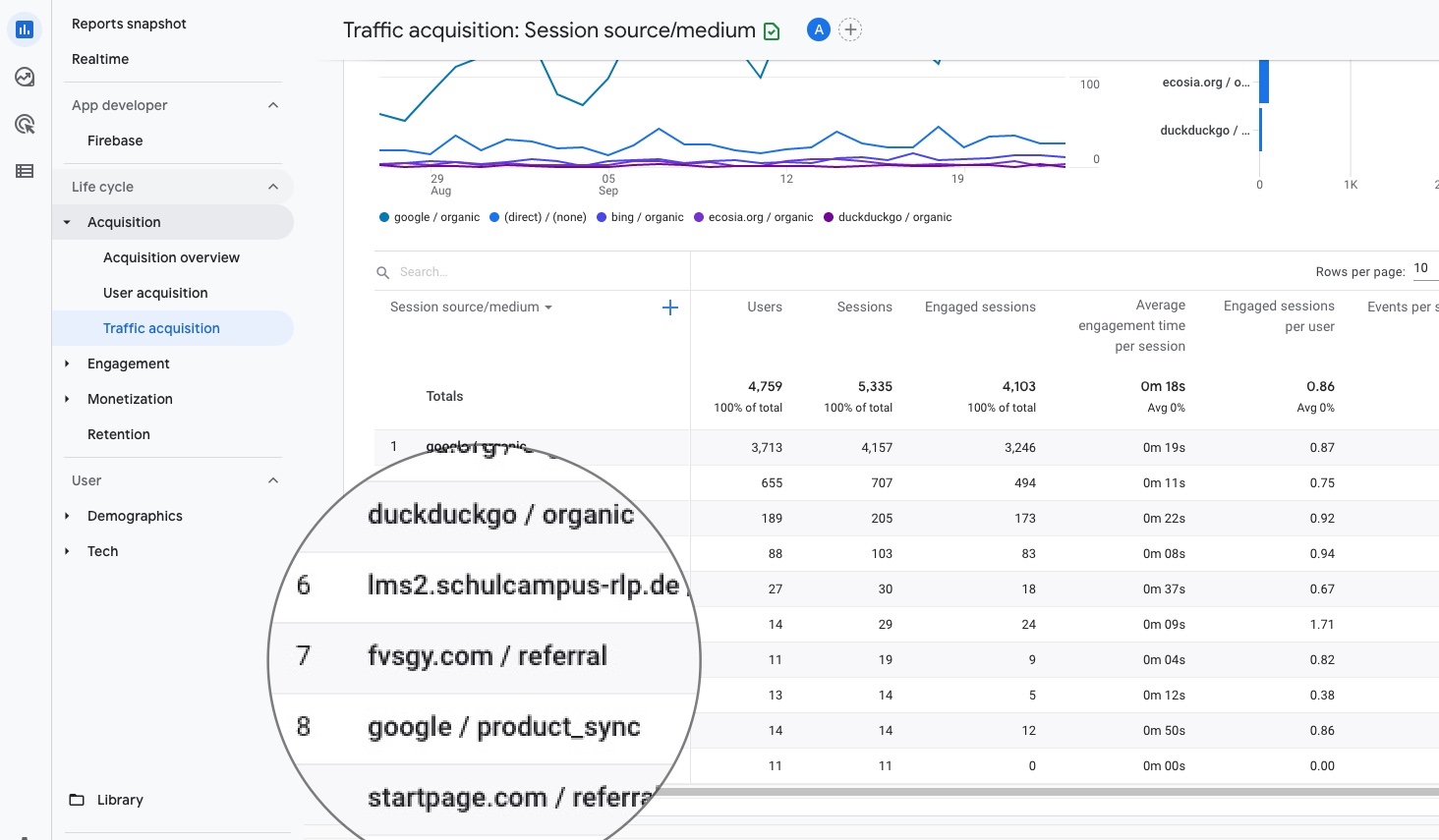
Du hast wahrscheinlich schon etwas über Referral-Traffic an verschiedenen Stellen in deinem Google Analytics gesehen, egal ob du noch die ältere Version – Universal Analytics – nutzt

oder die neue Version, Google Analytics 4 (GA4):

Kurze Erklärung
Referral-Traffic besteht aus Nutzern, die über andere Websites auf deine Website kommen, wenn die Links, auf die sie geklickt haben, keine Kampagnentracking-Informationen enthalten.
Die andere Website hat diese Nutzer an dich verwiesen, daher der Name.
Referral-Traffic hat den Wert referral in der Medium-Dimension, die Google Analytics automatisch setzt, wenn es Referral-Traffic erkennt.
Ausführliche Erklärung
Wenn diese verwiesenen Nutzer auf deiner Website ankommen, liefert der Browser den Namen der verweisenden Website in einer JavaScript-Variable namens document.referrer.
Google Analytics liest diese Variable automatisch aus und verwendet sie als Traffic-Quelle, wenn keine anderen Informationen verfügbar sind.
Heutzutage ist der Referrer meist auf die Domain der verweisenden Website beschränkt. Das bedeutet, dass du nicht die gesamte URL der Seite siehst, die deine Nutzer zuvor besucht haben, um ihnen etwas mehr Privatsphäre zu bieten:
- Nutzer besucht anderewebsite.com/super-peinlicher-artikel
- Nutzer klickt dort auf einen Link zu yourwebsite.com und kommt auf deine Seite.
- Die JavaScript-Variable
document.referrerwird vom Browser automatisch auf"otherwebsite.com"gesetzt. - Dein Google Analytics liest diese Information aus und wird den Nutzer mit
otherwebsite.com / referralin der Dimension “Source / Medium” tracken.
Kampagneninformationen überschreiben den Referrer
Google Analytics ignoriert den Referrer, wenn es bessere (d. h. genauere und bewusst bereitgestellte) Traffic-Quelleninformationen sieht:
Das ist der Fall, wenn die URL des Links auf der verweisenden Website Kampagnenparameter wie utm_source, utm_medium und andere enthält.
Angenommen, otherwebsite.com verlinkt zu deiner Website mit dieser URL, weil du ein Profit-Sharing-Abkommen mit ihnen hast:
https://yourwebsite.com?utm_source=special-offer&utm_medium=affiliate
Die document.referrer-Variable des Browsers wird weiterhin yourwebsite.com enthalten, aber Google Analytics wird diese zugunsten der spezifischeren, bewusst bereitgestellten Informationen im utm_* Parameter ignorieren.
Daher würde der Traffic dann mit der vermutlich aufschlussreicheren Kombination Source / Medium special-offer / affiliate angezeigt werden.
Sonderfälle
Organischer Such-Traffic
Wenn du gut im SEO bist, kommen Nutzer über Google auf deine Seite und klicken auf die unbezahlten (“organischen”) Suchergebnisse zu deiner Seite.
Technisch gesehen ist das einfach Referral-Traffic von google.com, der normalerweise als google.com / referral getrackt würde.
Aber für diese spezifische Kombination hat Google Analytics einen Mechanismus eingebaut, um diese Attribution zu google / organic zu ändern.
Debugging & Hinter den Kulissen
Den aktuellen Referrer überprüfen
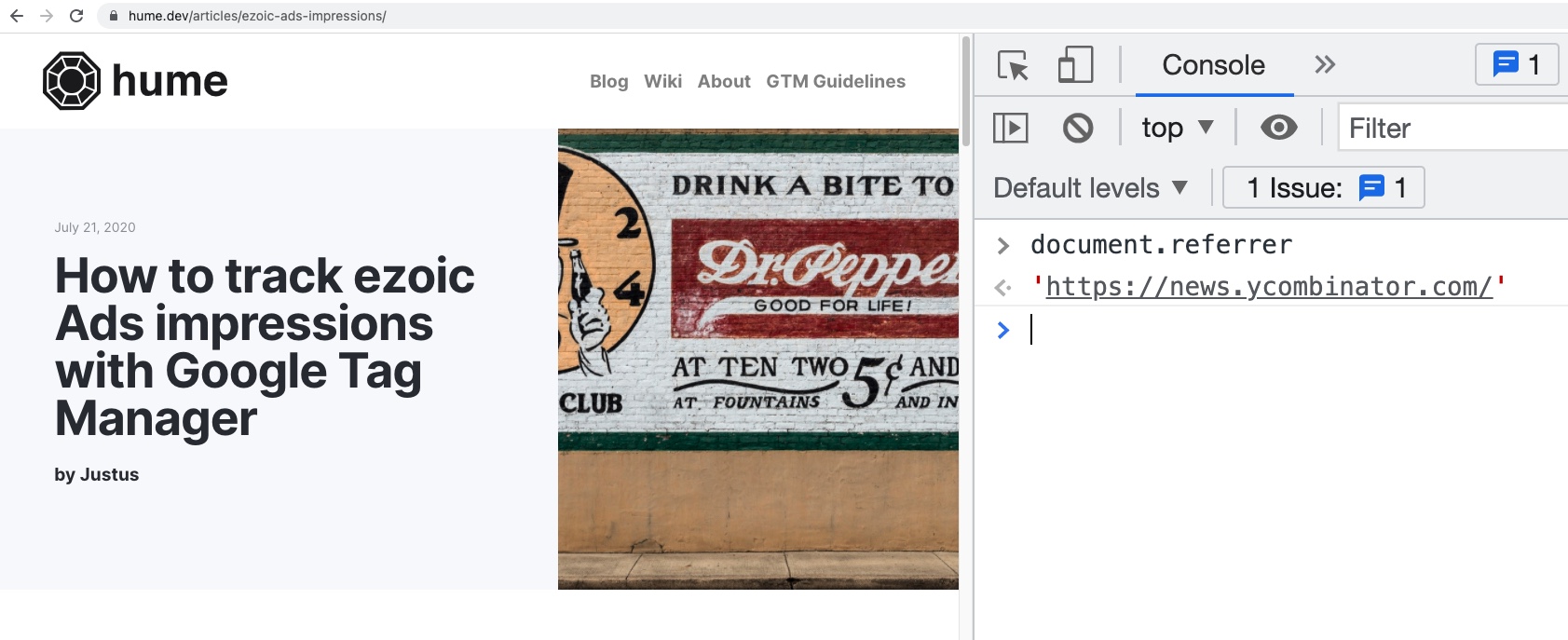
Wenn du herausfinden möchtest, welcher Referrer dein Browser derzeit über die document.referrer-Variable bereitstellt, kannst du
- Deine JavaScript-Konsole öffnen (Beispiel Google Chrome).
document.referrereingeben.- Enter drücken.

Den an GA gesendeten Referrer überprüfen
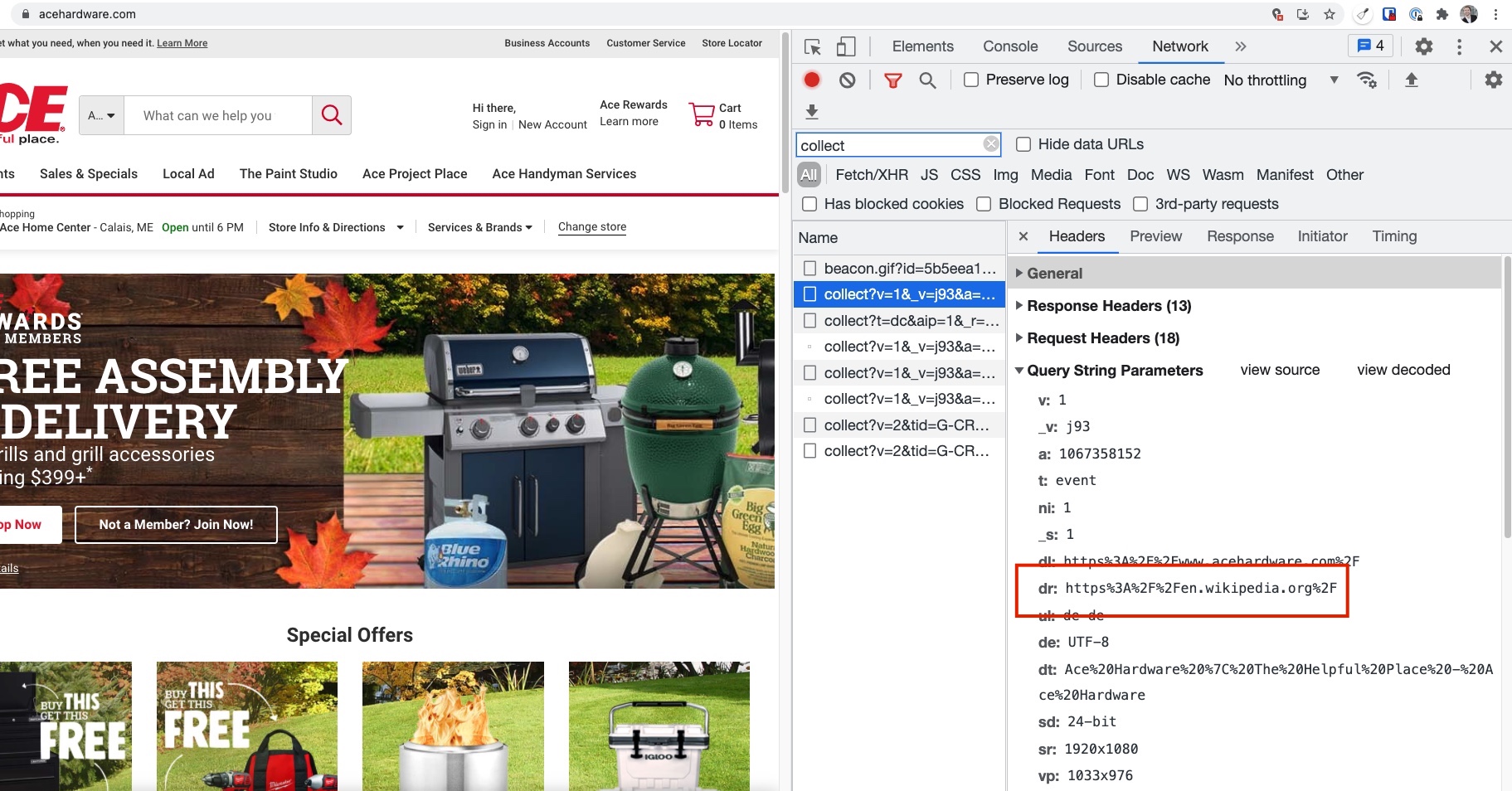
Im Zweifelsfall kann es hilfreich sein, doppelt zu überprüfen, welche Referrer-Informationen tatsächlich an Google Analytics gesendet werden.
Der dafür verantwortliche Parameter ist dr (“document referrer”).

- Öffne die Developer Tools von Chrome mit dem Tab ‘Network’
- Lade die Seite neu, falls sie leer sind.
- Filtere die Anfragen nach
collectund finde die Anfragen, die an Google Analytics gesendet werden. - Überprüfe die Anfragen auf den
dr-Parameter.
Der Parameterwert sieht möglicherweise etwas seltsam aus mit %-Zeichen, das ist völlig normal. Du kannst ihn in https://www.urldecoder.org/ einfügen und dekodieren, um ihn leichter lesbar zu machen.
Werde zum Server Side Tagging Profi mit owntag
Übernimm die Kontrolle über deine digitale Datenerhebung mit Server Side Tagging und dem Server Side GTM – einfach gehostet mit owntag.

