Den Hubspot Meeting Scheduler mit dem Google Tag Manager tracken
Hier erfährst du, wie du den Meeting Scheduler von Hubspot über den dataLayer mit dem Google Tag Manager und den darin integrierten Tools wie GA4, Facebook/Meta Pixel, TikTok usw. tracken kannst.

Justus
owntag Gründer
veröffentlicht am 04. Oktober 2023
Das beliebte CRM-Tool Hubspot bietet eine integrierte Lösung namens Meeting Scheduler, die es deinen Nutzern ermöglicht, Meetings mit dir zu buchen, z. B. Verkaufsgespräche, Onboarding-Sitzungen, 1:1 Schulungen usw.

Hier erfährst du, wie du genau das mit dataLayer und anschließendem Google Tag Manager und den dort integrierten Tools wie Google Analytics 4 (GA4), Facebook/Meta Pixel, TikTok Pixel usw. tracken kannst.
Schritt 1: Ein dataLayer-Event auslösen
Da der Scheduler als iframe eingebettet ist, kannst du nicht direkt auf dessen Inhalte zugreifen, um Button-Klicks oder andere UI-Interaktionen zu überwachen.
Stattdessen hören wir auf Nachrichten, die vom Scheduler-iframe über die postMessage API an den äußeren Frame, also deine Website, gesendet werden.
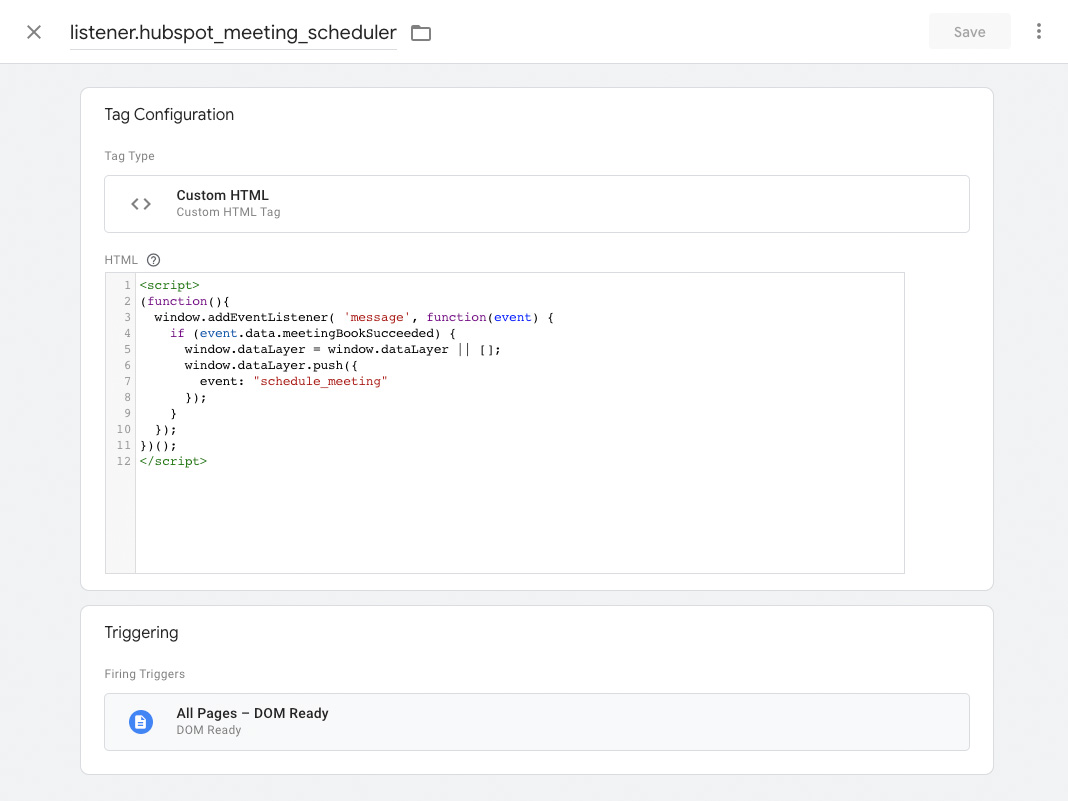
Erstelle einen neuen “Benutzerdefiniertes HTML”-Tag im Google Tag Manager und füge diesen Code ein:
<script>
(function(){
window.addEventListener("message", function(message) {
if (message.data.meetingBookSucceeded) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "schedule_meeting"
});
}
});
})();
</script>
und stelle sicher, dass er auf allen Seiten ausgelöst wird:

Dieser Code lauscht auf alle eingehenden Nachrichten und wenn eine Nachricht das Attribut data.meetingBookSucceeded enthält, wird ein dataLayer-Event namens schedule_meeting ausgelöst. Du kannst dieses Event natürlich nach deinen Bedürfnissen umbenennen, z. B. könnte generate_lead aus der Liste der GA4 empfohlenen Ereignisnamen besser passen.
Hinweis: Der obige Code muss nicht unbedingt im Google Tag Manager ausgeführt werden. Du könntest ihn auch deinen Entwicklern übergeben, damit sie ihn direkt in den Website-Code einfügen. Auf diese Weise bleiben die Zuständigkeiten noch klarer getrennt und du reagierst im GTM wirklich nur auf dataLayer-Events, anstatt sie selbst zu erstellen. Dies ist jedoch mehr eine Frage der persönlichen Vorlieben und wie du normalerweise diese Implementierungen mit deinen Entwicklern handhabst.
Schritt 2: Auf das dataLayer-Event reagieren
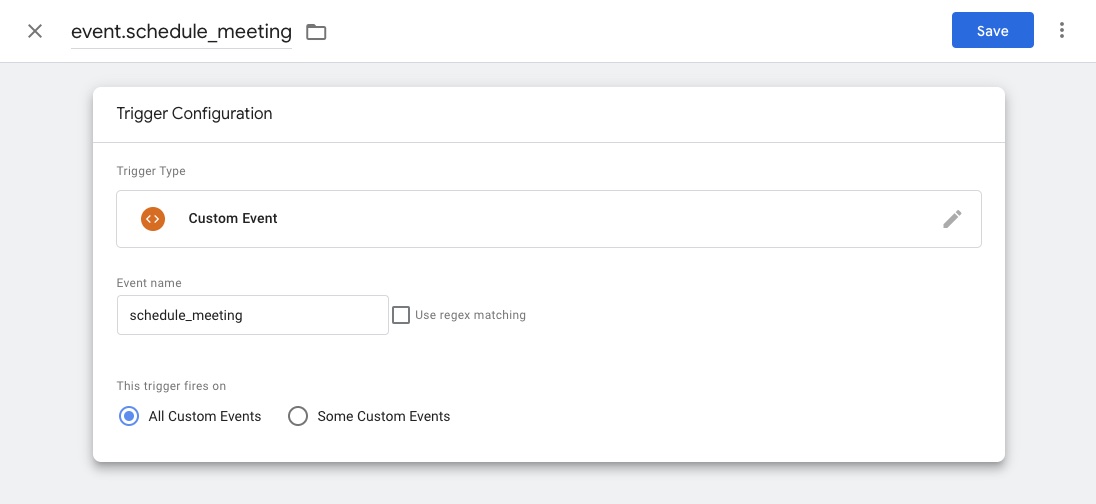
Wie üblich im GTM benötigst du einen Trigger, um auf dataLayer-Events zu reagieren. Erstelle einen benutzerdefinierten Event-Trigger und definiere den Ereignisnamen, den du im vorherigen Schritt gewählt hast, z. B. schedule_meeting:

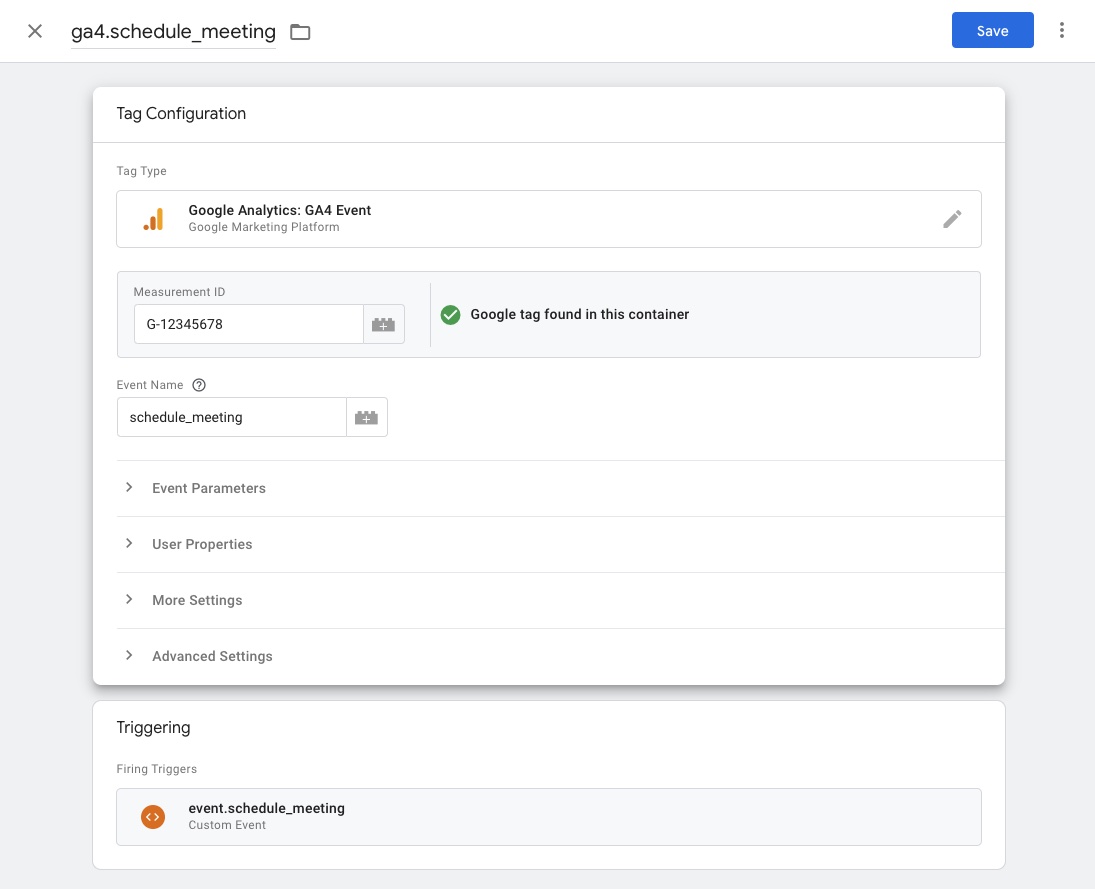
Verwende diesen Trigger, um deine Tags auszulösen, z. B. einen GA4-Event-Tag:

Und das war’s! Nach dem Veröffentlichen deiner Änderungen solltest du nun Daten darüber sammeln, wie viele Nutzer Meetings über deinen Hubspot Meeting Scheduler in GA4 buchen.
Update Dez 2023: Videoanleitung
Wie es der Zufall will, hat Julius Fedorovicius von Analytics Mania kürzlich ein Video aufgenommen, in dem er seine Implementierung des Trackings des Hubspot Meeting Schedulers zeigt:
Werde zum Server Side Tagging Profi mit owntag
Übernimm die Kontrolle über deine digitale Datenerhebung mit Server Side Tagging und dem Server Side GTM – einfach gehostet mit owntag.

