Der Typ 'JavaScript Variable' im Google Tag Manager
Der einfachste Weg, globale JavaScript-Variablen im GTM zu nutzen.

Justus
owntag Gründer
veröffentlicht am 25. Juni 2021
Wichtig: Dieser Artikel behandelt den Variablentyp der “JavaScript Variables”. Im GTM gibt es auch “Custom JavaScript Variables”, die verwirrenderweise nicht dasselbe sind. Wenn du nach diesen suchst, schau dir meinen Artikel über Custom JS Variables an.
Was ist eine JavaScript Variable im GTM?

Meistens, wenn du mit einem Entwickler über eine “JavaScript variable” sprichst, meinst du einfach jede Art von Variable.
Im Google Tag Manager bezieht sich der Begriff jedoch speziell auf eine Variable, die aus dem globalen Scope zugänglich ist. Oder kurz, du kannst sie globale Variablen nennen.
Was ist eine globale Variable? (kurze Antwort)
Eine globale Variable ist eine, die du in die JavaScript-Konsole deines Browsers eingeben kannst als
window.[Name der Variable]
und sie gibt den erwarteten Wert der Variable zurück. Nimm document.title als Beispiel. Es wird automatisch vom Browser zugewiesen und enthält den Seitentitel:

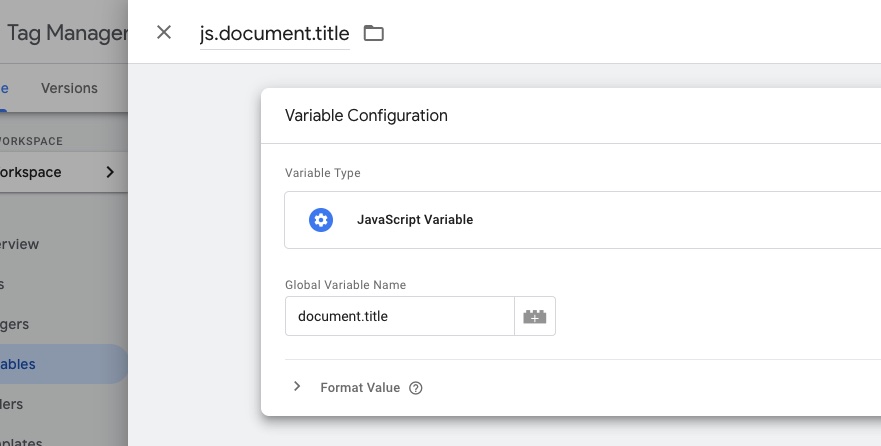
Der Google Tag Manager setzt das window. für dich voran, sodass du nur den Namen der Variablen in das Feld einfügen musst. In den meisten anderen Kontexten ist es üblich, globale Variablennamen mit dem window. Präfix zu schreiben, um klarzustellen, dass es sich um eine globale Variable handelt.
Anstelle der oben gezeigten document.title JavaScript Variable könntest du eine Custom JavaScript Variable verwenden, die so aussieht:
function () {
return window.document.title;
}
Was ist eine globale Variable? (lange Antwort)
Lass uns herausfinden, was “global” hier eigentlich bedeutet:
<script type="text/javascript">
var name = "Kate"
setName()
function setName() {
var name = "Jack"
console.log("1: ", name)
}
console.log("2: ", name)
</script>
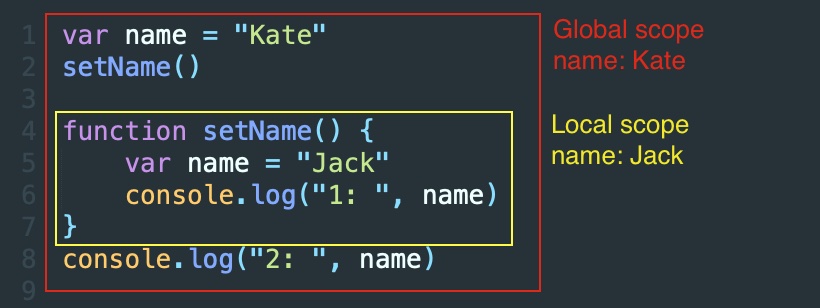
Die Variable name wird zweimal zugewiesen, zuerst auf "Kate" und dann, innerhalb der setName Funktion, auf "Jack".
Wenn du die Konsole des Browsers dieser Seite anschaust, siehst du dies:

Intuitiv würden beide Ausgaben "Jack" anzeigen, weil beide console.log Aufrufe nachdem die Variable auf "Jack" gesetzt wurde, erfolgen.
Das ist jedoch nicht der Fall, weil es tatsächlich zwei Variablen mit demselben Namen sind. Das ist nur möglich, weil sie in einem anderen Scope sind, dem globalen Scope und dem Scope der Funktion, also dem lokalen Scope.

Die Tatsache, dass Variablen auf einen bestimmten Scope beschränkt werden können, ist für die Entwicklung wesentlich.
Wenn dem nicht so wäre, müsste jede einzelne Variable, die irgendwo im JavaScript-Code einer Website verwendet wird, einen einzigartigen Namen haben, um Konflikte zu vermeiden, und das ist einfach unmöglich.
Wenn du deinen eigenen JavaScript-Code schreibst, z. B. als Teil eines Custom HTML Tags im GTM, stelle sicher, dass du deinen Code in einer eigenen Funktion isolierst. Auf diese Weise musst du nicht berücksichtigen, was andere mit ihren Variablen machen. Es steht sogar in meinen Google Tag Manager Richtlinien!
Häufige Beispiele für globale Variablen
Es gibt eine ganze Menge Variablen, die der Browser automatisch anbietet, zum Beispiel window.document und seine vielen Attribute:
window.document.titleGibt den Titel des Dokuments zurückwindow.document.domainGibt den Domainnamen des Servers zurück, der das Dokument geladen hatwindow.document.cookieGibt alle Cookies zurück, die über JavaScript für diese Seite verfügbar sind
Oder window.navigator, das auch interessante Dinge hat:
window.navigator.languageDie Sprache, die der Benutzer in seinem Browser eingestellt hatwindow.navigator.userAgentDer User-Agent-String, der den Namen des Browsers, die Version und mehr enthältwindow.navigator.vendorDer Browser-Anbieter, z. B."Google Inc."für Chrome
Spezifische globale Variablen von Anbietern
Wenn du GTM verwendest, bist du möglicherweise bereits mit einer sehr wichtigen toolspezifischen globalen Variable vertraut: window.dataLayer!
Sie muss global sein, um von überall im JavaScript-Code der Seite zugänglich zu sein. Um ein Ereignis auszulösen, muss der Entwickler nur window.dataLayer.push({ event: "someEventName" }) ausführen und es funktioniert. Dieses Prinzip wird auch von vielen großen Drittanbieter-JavaScript-Bibliotheken verwendet:
fbqist die globale Variable der JavaScript-Bibliothek von Facebookgoogle_tag_managerist eine weitere globale Variable, die von und für GTM erstellt wurdegtagexistiert für Google Analytics und Google Adsttqdie globale Variable, die von TikToks Tracking-Skripten erstellt wird
Werde zum Server Side Tagging Profi mit owntag
Übernimm die Kontrolle über deine digitale Datenerhebung mit Server Side Tagging und dem Server Side GTM – einfach gehostet mit owntag.

