Anleitung: Meta Conversion API (CAPI) mit dem Server Side GTM einrichten
So richtest du die Meta Conversion API (CAPI) mit dem Server Side Google Tag Manager ein.

Justus Blümer
owntag Gründer
veröffentlicht am 07. April 2025
Die Meta (ehemals Facebook) Conversion API (CAPI) ist eine Programmierschnittstelle, mit der du Daten von einem Server an Meta senden kannst.
In diesem Fall ist der Server dein Server Side Google Tag Manager.
Das client- bzw. browserseitige Gegenstück, mit dem Daten direkt vom Browser des Nutzers an Meta gesendet werden, ist das Meta Pixel.
Falls du noch keinen Server Side GTM eingerichtet hast, bist du bei uns genau richtig! Das ist nämlich owntag’s Spezialität, wir sind ein Hostinganbieter für den SGTM aus Deutschland. Wenn du wissen willst, wie du deinen eigenen Server Side GTM mit owntag ganz einfach aufsetzen kannst, schau dir unsere Anleitung zur Einrichtung des SGTM an.
Für die folgende Anleitung gehen wir davon aus, dass du den SGTM bereits eingerichtet hast. Die Schritte sind identisch, auch wenn du nicht owntag zum Hosting verwendest, sondern z. B. die Google Cloud Platform nutzt.
Wir gehen auch davon aus, dass du bereits einen Meta Business Account hast und auch schon ein Meta Pixel eingerichtet hast. Falls nicht, findest du hier Metas Anleitung dazu.
CAPI-only vs. duales Setup aus client- und serverseitigem Tracking
Du hast zwei Möglichkeiten, wie du dein Meta CAPI Tracking umsetzen kannst:
a) Nur mit der Conversion API
Du versendet Daten ausschließlich über die Conversion API. Damit hast du die volle technische Kontrolle über die Datenerhebung und kannst selbst entscheiden, welche Daten an Meta gesendet werden und welche nicht. Wie z. B. die IP-Adresse des Nutzers oder welche URL übermittelt wird.
b) Conversion API + Pixel mit Deduplizierung
Du versendest Daten sowohl über die Conversion API als auch über das Meta Pixel im Browser. So hast du nicht nur die typischen Vorteile des Server-Side-Taggings wie bessere technische Kontrolle und weniger Einfluss durch Adblocker, sondern gibst Meta trotzdem die Möglichkeit, Daten aus dem Browser zu erfassen und 3rd-Party-Cookies zu setzen.
Auch 2025 spielen sie im Kontext Remarketing noch eine Rolle.
Damit die doppelt versendeten Events nicht auch doppelt gezählt werden, erhalten die Events eine zufällige Event ID. Diese ID muss beim zusammengehörigen Paar aus Pixel-Event und CAPI-Event identisch sein. Meta nutzt sie dann, um die Events auf ihren Servern zu deduplizieren, d. h. nur eines der beiden zu behalten und für die Auswertung zu berücksichtigen.
→ Variante B liefert Meta mehr Daten und ist dementsprechend auch die Art der Umsetzung, die von Meta empfohlen wird.
Lass dich davon aber nicht zu sehr beeinflussen, sondern überleg, ob dir z. B. reines Conversiontracking für deine Meta Ads ausreicht. Falls ja, ist gegen ein reines serverseitiges Tracking entsprechend Variante A nichts einzuwenden.
1. Meta Conversion API Zugriffsschlüssel (“Access Token”) erstellen
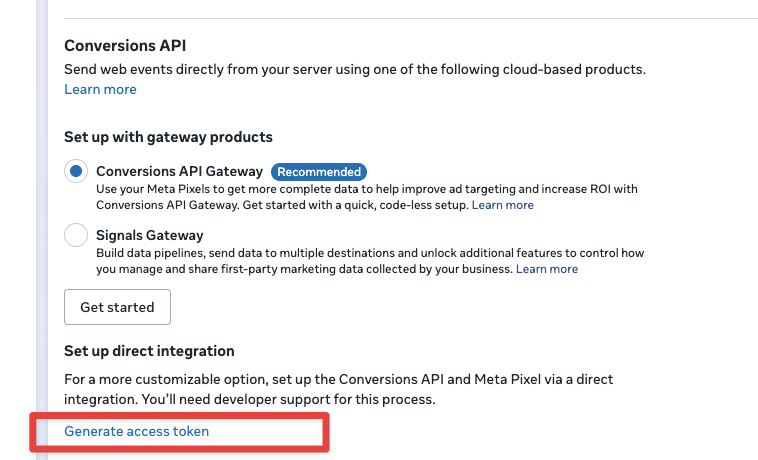
Damit dein SGTM Daten an Meta senden kann, benötigst du einen Zugriffsschlüssel. Nur wenn dieser zusammen mit den Daten versendet wird, nimmt Meta die Daten auch tatsächlich an. Diesen Zugriffsschlüssel kannst du in den Einstellungen des Meta Events Managers erstellen:
Wenn du dort bis in den Abschnitt Conversions API hinunterscrollst, findest du den unscheinbaren Link “Generate access token”:
Klick ihn an, daraufhin wird dir der Zugriffsschlüssel einmalig angezeigt. Du kannst ihn aber immer wieder neu generieren. Eventuell vorhandene bisherige Schlüssel bleiben gültig.
Am praktischsten ist es, wenn du für diesen Zugriffsschlüssel eine Variable vom Typ “Konstant” in deinem SGTM Container erstellst. Damit kannst du ihn dann in allen Tags verwenden, falls du mehrere anlegst. Lege ebenfalls eine Variable vom Typ “Konstant” für die Facebook Pixel ID an.
2. Template für das CAPI Tag importieren
Um Tags erstellen zu können, die bei ihrer Auslösung Daten an Meta senden, musst du zunächst ein Template für das CAPI Tag importieren.
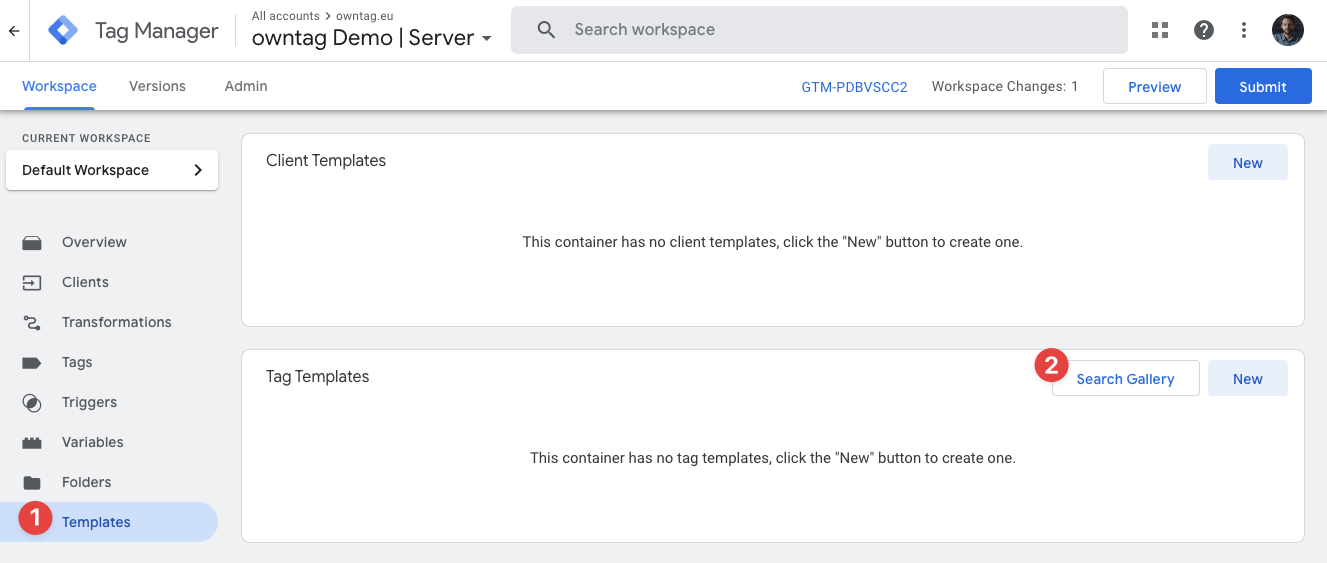
Im Menü unter “Vorlagen” findest du im Abschnitt “Tags” den Button “In Galerie suchen”.
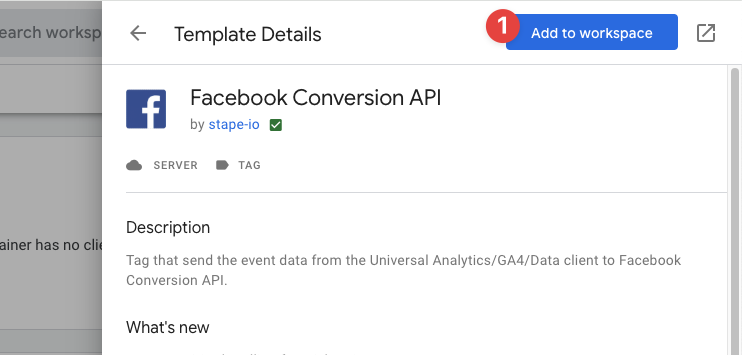
Suche in der Liste nach “Facebook Conversion API”, klicke den Eintrag an und dann den Button “Dem Arbeitsbereich hinzufügen”.
Die Tag-Vorlage steht dir in einem Container nun zur Verfügung und du kannst damit Tags erstellen.
3. CAPI Tag erstellen
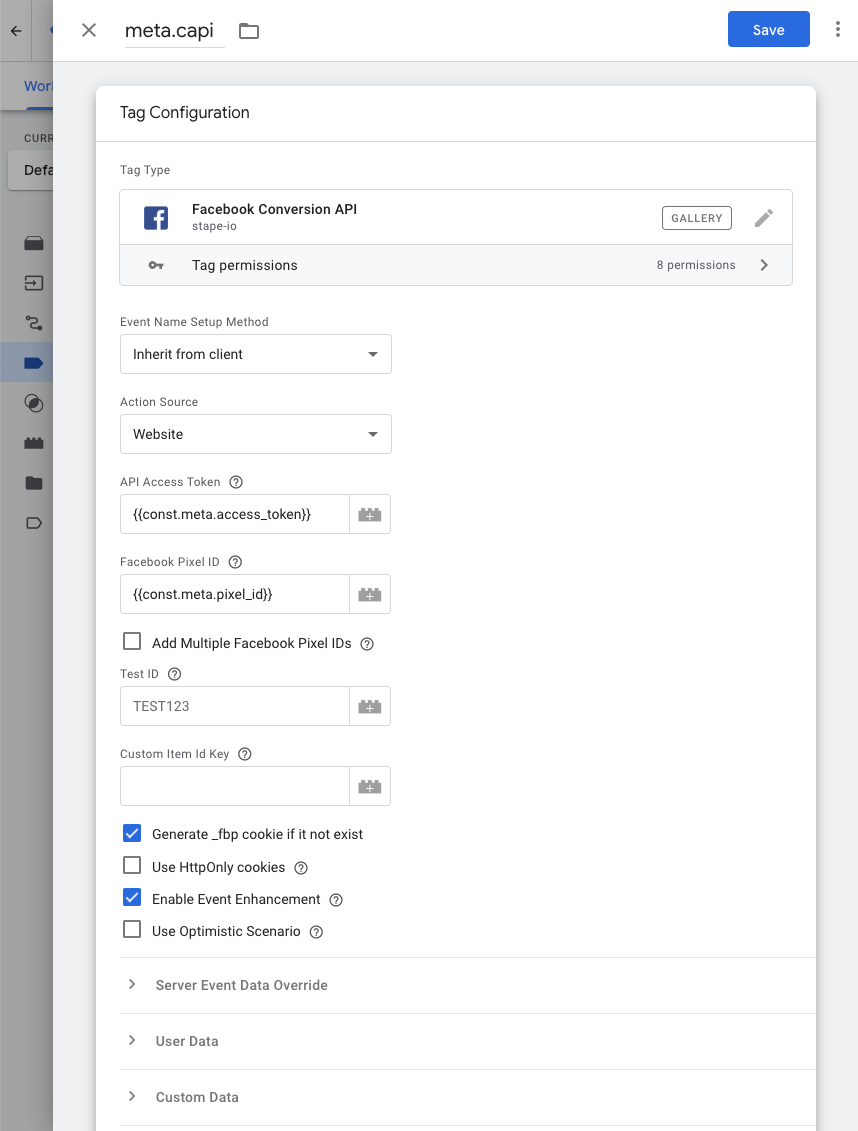
Erstelle ein neues Tag und wähle als Tag-Typ “Facebook Conversion API”, das eben importierte Template.
Fülle nun die Felder wie folgt aus:
- Event Name Setup Method → “Inherit from client”
- Action Source → “Website”
- API Access Token →
{{const.meta.access_token}}(Dieser Variablenname ist ein Beispiel. Verwende den Namen der Variable, die du im ersten Schritt erstellt hast.) - Facebook Pixel ID →
{{const.meta.pixel_id}}(Dieser Variablenname ist ein Beispiel. Verwende den Namen der Variable, die du im ersten Schritt erstellt hast.)
Setze dann noch einen Haken bei “Generate _fbp cookie if it not exist”.
4. Trigger hinzufügen, um das CAPI Tag auszulösen
Füge mindestens einen Trigger hinzu, der das CAPI Tag auslöst. Wenn du dich an die empfohlene Benennung von GA4-Events hältst, hast du es jetzt einfacher und kannst mehrere Events mit einem Tag verarbeiten.
Wenn du wie oben beschrieben die Einstellung “Event Name Setup Method” auf “Inherit from client” gesetzt hast, übernimmt das Template die Übersetzung der GA4-Eventnamen in die passenden Events nach dem Meta-Standard. Das sieht wie folgt aus:
| GA4 recommended event name | Meta standard event name |
|---|---|
| page_view | PageView |
| gtm.dom | PageView |
| add_payment_info | AddPaymentInfo |
| add_to_cart | AddToCart |
| add_to_wishlist | AddToWishlist |
| sign_up | CompleteRegistration |
| begin_checkout | InitiateCheckout |
| generate_lead | Lead |
| purchase | Purchase |
| search | Search |
| view_item | ViewContent |
| contact | Contact |
| customize_product | CustomizeProduct |
| donate | Donate |
| find_location | FindLocation |
| schedule | Schedule |
| start_trial | StartTrial |
| submit_application | SubmitApplication |
| subscribe | Subscribe |
| gtm4wp.addProductToCartEEC | AddToCart |
| gtm4wp.productClickEEC | ViewContent |
| gtm4wp.checkoutOptionEEC | InitiateCheckout |
| gtm4wp.checkoutStepEEC | AddPaymentInfo |
| gtm4wp.orderCompletedEEC | Purchase |
Wenn du eigene Eventnamen hast, die nicht in dieses Schema passen, solltest du separate Meta CAPI Tags in deinem Server Side GTM anlegen und jeweils mit den passenden Triggern versehen.
Wähle in dem Fall den Wert “Override” im Feld “Event Name Setup Method” und “Custom” bei der Auswahl des “Event Type”.
5. Event ID (bei dualem Setup)
Die Event ID richtest du nur ein, wenn du zusätzlich zum Conversion API Setup auch noch browserseitig mit dem Meta Pixel im GTM Web Container trackst.
Wenn du deine Events sowohl server- als auch browserseitig versendest, musst du mit diesen Events auch eine Event ID übergeben, damit Meta in der Lage ist, zu erkennen, welche Events inhaltliche Duplikate sind, also z. B. welche zwei Purchase Events ein und denselben Kauf eines Nutzers repräsentieren.
Um eine solche Event ID zu generieren, wechsle in deinen GTM Web Container und importiere dort das Template Unique Event ID aus der Template-Galerie für Variablen und erstelle eine Variable auf Basis dieses Templates.
Weiterhin im Web Container bearbeitest du dann dein Meta Pixel Tag und schaust dort nach dem Feld “Event ID” und referenzierst dort die gerade angelegte Event ID Variable:
Wende diese Einstellung auf all deine Meta Pixel Tags im Web Container an, die du auch serverseitig tracken möchtest. Damit ist schon einmal sichergestellt, dass deine browserseitig versendeten Meta-Events eine Event ID tragen.
Nun muss die Event ID auch an den Server Side GTM übergeben werden, damit die serverseitigen Events ebenfalls eine Event ID erhalten.
Wie du das machst, hängt davon ab, wie du sonst deine Daten an den SGTM sendest. Wenn du – wie die meisten unserer Kunden – das GA4 Tag und den server_container_url Parameter dazu nutzt, dann funktioniert das am besten über eine GA4 Settings-Variable.
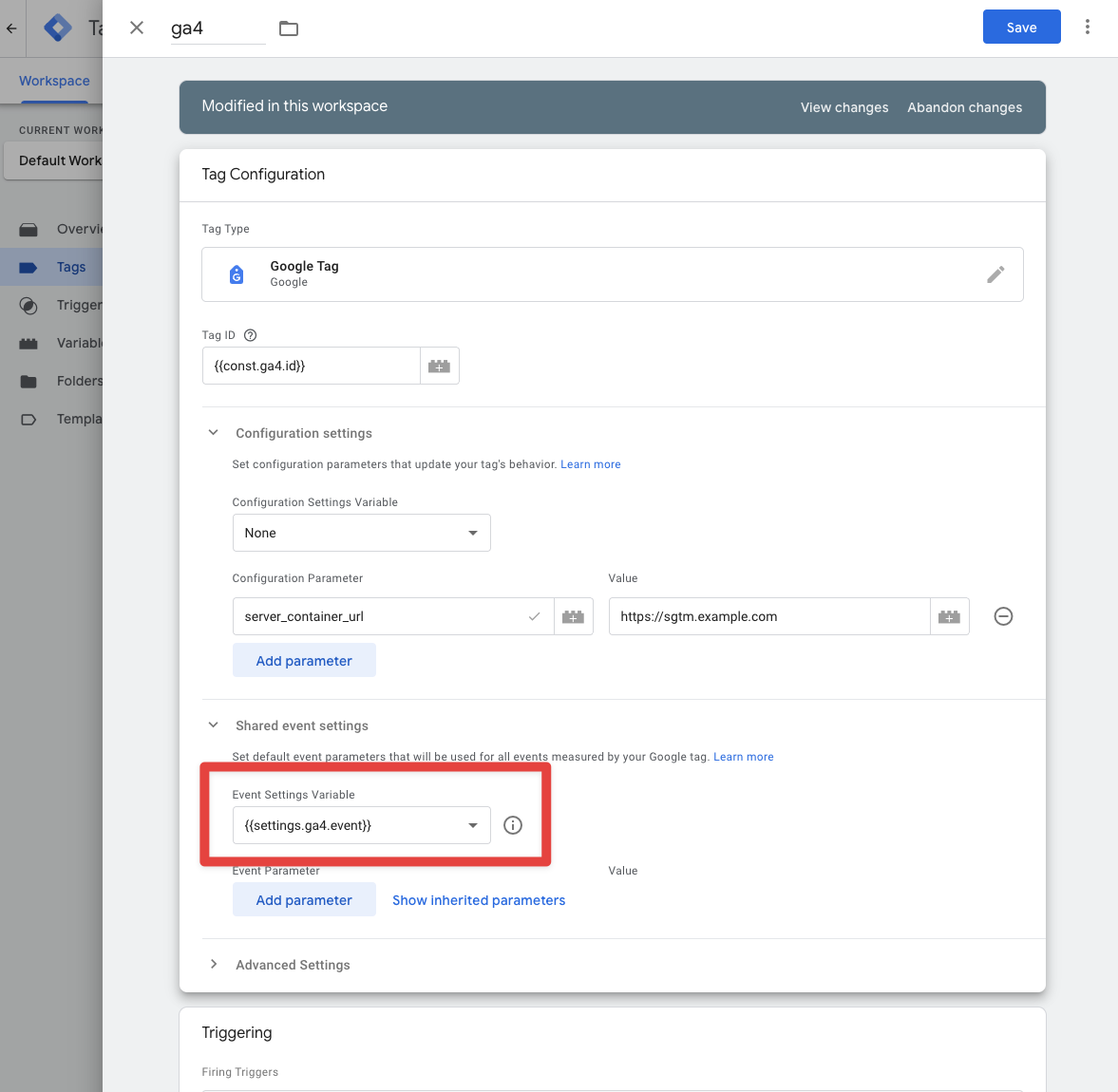
Wenn du dieses Prinzip auch nutzt, haben dein Google-Tag und all deine GA4 Event-Tags diese Referenz zur Variable für Event-Settings:
In dieser Settings-Variable kannst du dann die Event ID Variable referenzieren, sodass alle an den SGTM ausgehenden GA4 Events die Event ID tragen:
6. Erfolgskontrolle
Um zu überprüfen, ob deine Events auch tatsächlich so gesendet werden wie gewünscht, öffne die Entwickler-Tools deines Browsers und gehe auf die Registerkarte “Netzwerk”.
Öffne gleichzeitig den Preview Modus deines Server Side GTM, um die Events zu sehen, die dorthin gesendet werden und v. a. welche Daten der SGTM daraufhin an Meta sendet.
Lade deine Website neu und – sofern es sich nicht um den Seitenaufruf handelt – führe die Aktion aus, für die du das Event eingerichtet hast.
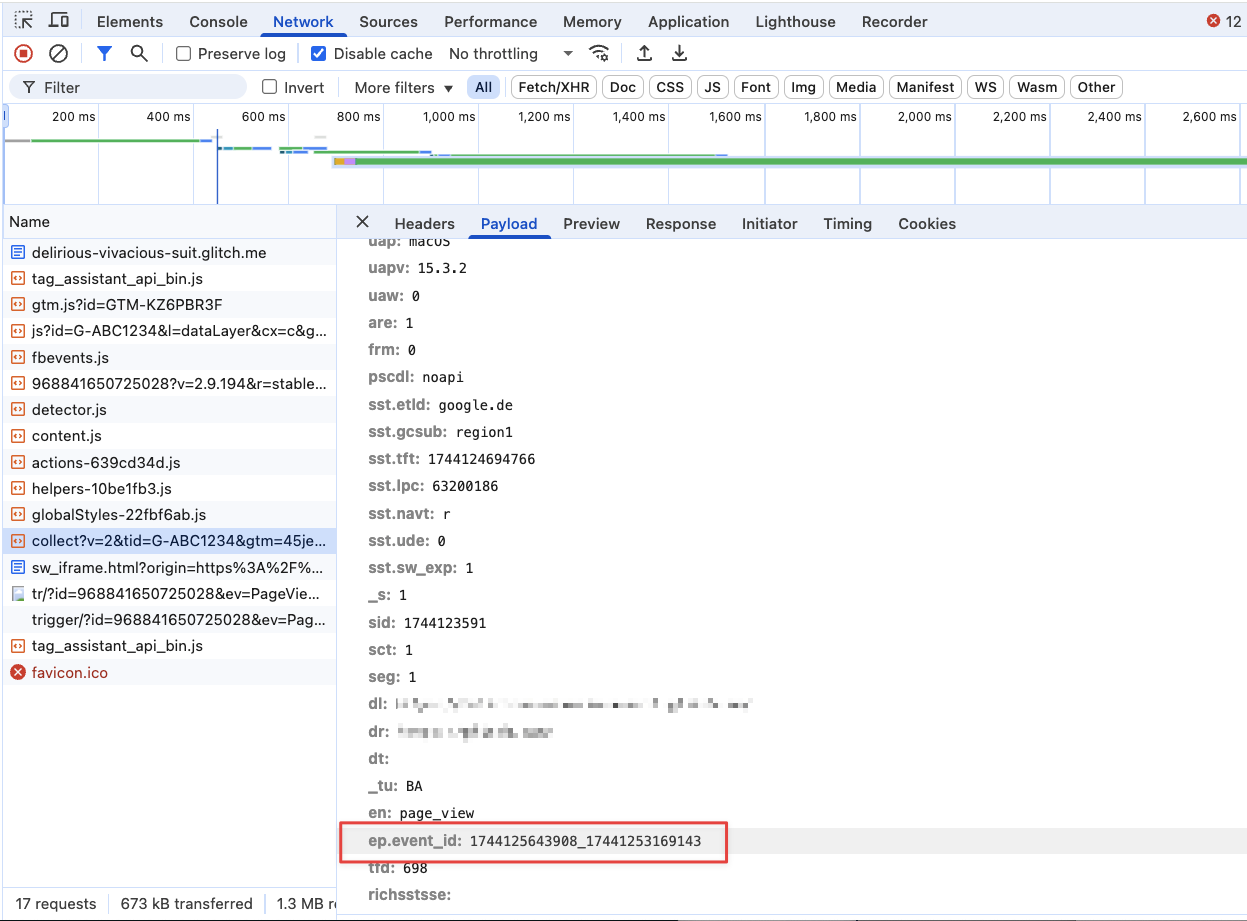
Suche dann in der Liste der Netzwerk-Requests nach dem GA4-Request, der an deinen Server gesendet wurde.
Ich suche dazu immer in der Liste nach dem Muster "collect?v=2…":
Merke / kopiere dir den Event-Parameter “event_id”, damit du ihn gleich abgleichen kannst.
Schau dir als nächstes den ausgehenden Request zu facebook.com an, in dem du den Parameter eid findest. Dieser Parameter ist die Event ID, die Meta mit dem browserseitigen Event erhält:
Abschließend, schaue in den vorab geöffneten Tab mit dem SGTM Preview Modus und suche dort nach dem Event, das du gerade ausgelöst hast.
Klicke es an und schau dir die ausgehenden Requests an. Im Request an https://graph.facebook.com/… findest du den Parameter event_id, der die exakt identische Event ID enthalten sollte wie dein browserseitig an Meta gesendetes Event.
Der von der Conversion API zurückgelieferte HTTP Status Code sollte außerdem 200 sein, was bedeutet, dass Meta das Event erfolgreich empfangen hat. Ist das nicht der Fall, schau dir den “Response Body” am Seitenende genauer an, dort ist meistens eine Fehlermeldung enthalten, die dir sagt, was schiefgelaufen ist.
Wenn der Status Code 200 ist und die Event IDs übereinstimmen, hast du alles richtig gemacht und Meta kann die Events empfangen und deduplizieren.
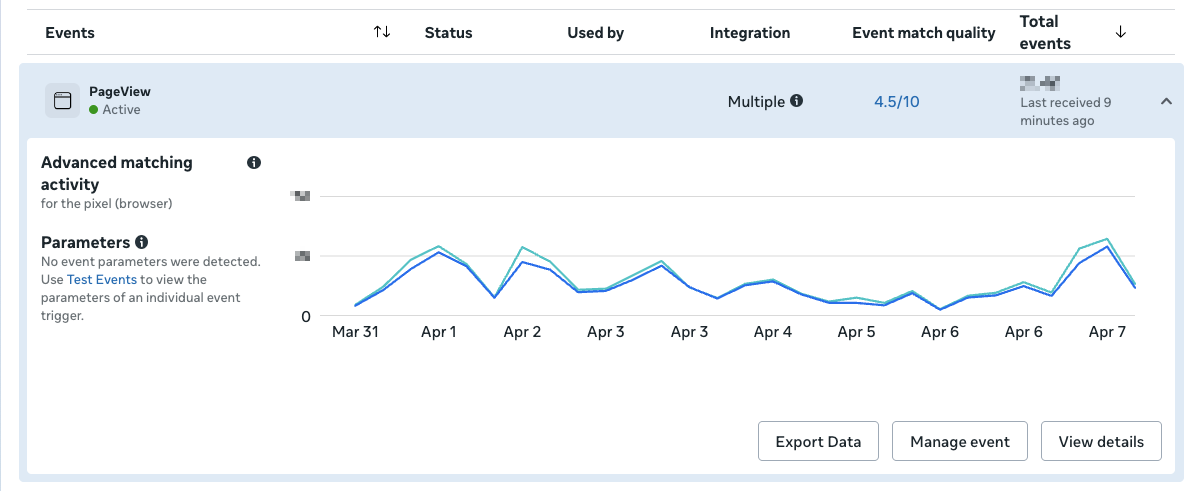
Lass nun eine Weile Daten einlaufen und schau dir die gesammelten Daten im Meta Events Manager an. Dort kannst du die einzelnen Events sehen, die Meta empfangen hat:
Außer in begründeten Ausnahmefällen sollten die Kurven der browserseitig und serverseitig empfangenen Events sehr ähnlich verlaufen.
Erfahrungsgemäß sind zwischen 10% und 15% mehr serverseitige Events möglich.
(7. Consent Management)
Auch im Server Side GTM muss die Zustimmung des Nutzers zum Tracking beachtet werden. Darauf werde ich in diesem Artikel nicht näher eingehen, weil die Umsetzung so individuell ist, dass ich dir dazu keine konkrete Anleitung geben kann ohne dein Consent-Management-Setup zu kennen.
Falls dein Tracking so funktioniert, dass du ohnehin nur mit Consent Daten an den SGTM sendest, musst du innerhalb des SGTM natürlich nicht noch einmal zusätzliche Checks einbauen.
Sonderfall: Shopify
Wenn du Shopify nutzt, ist dir evtl. schon bewusst, dass Shopify im Checkout einschließlich der Bestellbestätigungsseite die sogenannten Custom Web Pixel nutzt, eine Sandbox, in der Tracking bewusst eingeschränkt ist. Wie du dort den dataLayer und den GTM Web Containern einrichtest, haben wir unter Shopify: GTM Web Container einrichten schon ausführlich beschrieben.
Wenn du die Meta Conversion API nutzt, ist es wichtig, dass du die Werte der _fbp und _fbc Cookies manuell an Meta sendest. Was der Browser sonst automatisch macht, funktioniert in den Custom Web Pixels nicht. Wie du die Cookies ausliest und an deinen SGTM übergibst, findest du bei Simo Ahava im Blog.e.
Werde zum Server Side Tagging Profi mit owntag
Übernimm die Kontrolle über deine digitale Datenerhebung mit Server Side Tagging und dem Server Side GTM – einfach gehostet mit owntag.