Wie man JavaScript-Fehler mit Google Tag Manager und Sentry trackt
Google Analytics ist NICHT der richtige Ort, um deine JS-Fehler zu verfolgen. Lies hier, wie du stattdessen Sentry verwendest.

Justus
owntag Gründer
veröffentlicht am 22. Juli 2020
Wenn du dein Tracking-Setup genauso ernst nimmst wie wir, kopierst und fügst du auch ständig Code von StackOverflow in den GTM ein. Aber funktioniert der Code immer fehlerfrei? Das weißt du nicht, und deshalb musst du die Fehler überwachen, die durch den Code in deinem Container verursacht werden.
Es gibt buchstäblich Hunderte von Artikeln darüber, wie man JavaScript-Fehler im Google Tag Manager mit Google Analytics trackt, normalerweise mit Events und der Fehlermeldung als Event-Label. Dies ist nicht einer dieser Artikel.
Google Analytics – oder jedes andere Web Analytics System, das du verwendest – ist nicht der richtige Ort, um JS-Fehler zu tracken:
- Sie liefern keine aussagekräftigen Informationen über das, was zählt: dein Geschäft. Sie sagen dir auch nichts über den Benutzer oder wie er deine Website nutzt und wahrnimmt, zumindest nicht, solange wir von Fehlern sprechen, die still im Hintergrund passieren.
- GA-Events tracken nicht viel Kontext, der mit diesen Fehlern einhergeht. Ohne detaillierte technische Informationen wie eine Stacktrace direkt beim Fehler ist es viel schwieriger, die Quelle des Problems zu identifizieren.
- Events verbrauchen deine monatlichen Hit-Quotas, insbesondere die 10 Millionen Hits pro Monat und Property (für die kostenlose Version von GA) und die 500 Hits pro Session Limits. Während beides ziemlich großzügig klingt, könnten einige deiner JavaScript-Fehler leicht zehn- oder hundertmal innerhalb derselben Session auftreten. Du möchtest nicht riskieren, tatsächlich bedeutende Daten zu verlieren, weil du die Limits früher als erwartet erreichst.
Es muss einen besseren Weg geben: Sentry
Verwende anstelle eines Web Analytics Systems das richtige Tool für den Job: Ein dediziertes Frontend-Fehlerverfolgungstool. Es gibt mehrere etablierte auf dem Markt, aber ich empfehle normalerweise Sentry.

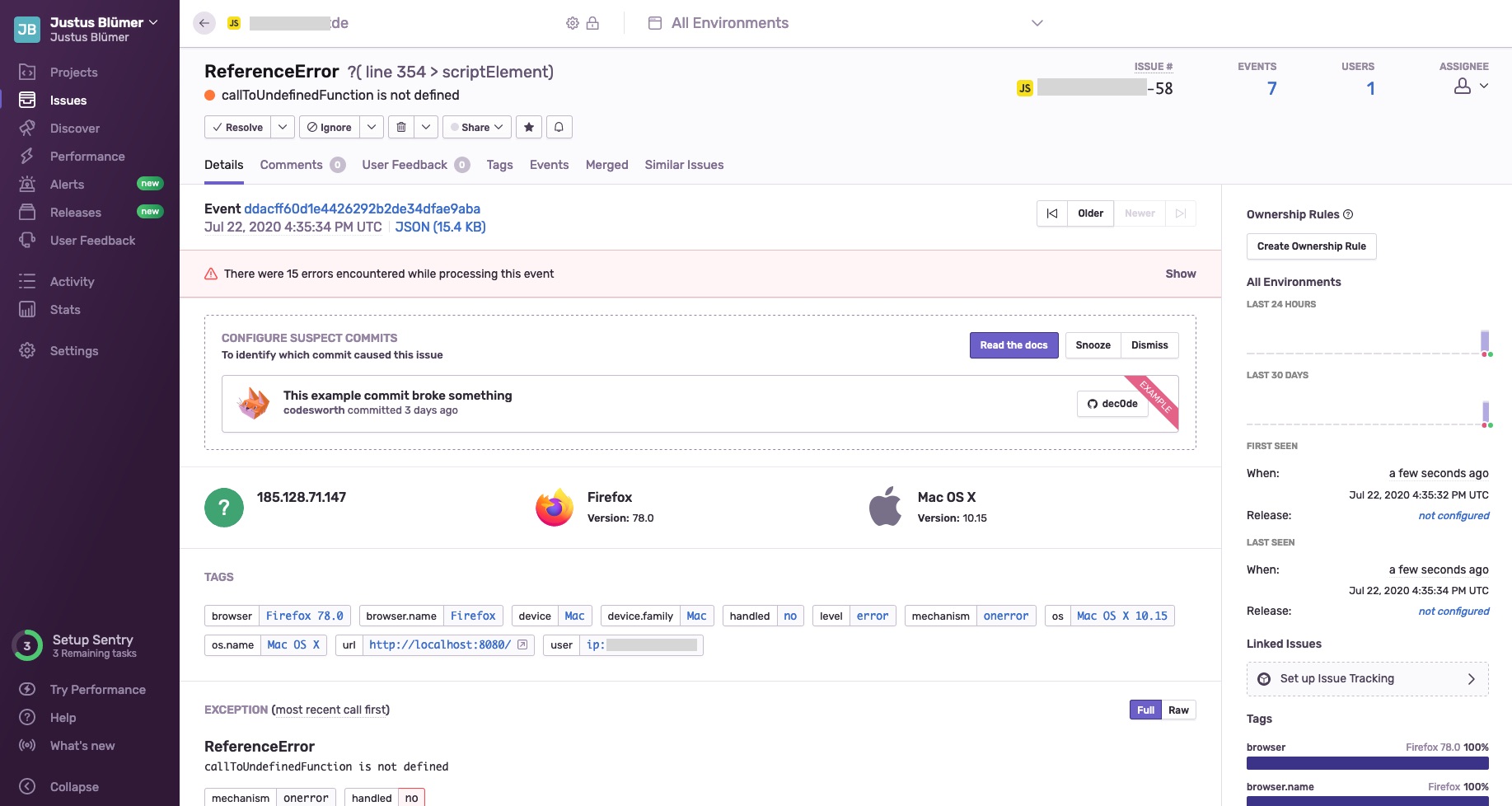
Sie haben eine kostenlose Stufe, die dir ein Kontingent von 5k Fehlern mit einer 30-tägigen Datenaufbewahrung bietet, was ein guter Anfang ist. So sieht es aus, wenn Sentry dir einen Fehler anzeigt, der irgendwo in deinem GTM-Container aufgetreten ist:

All diese Informationen wie Browser-Verteilung, Fehlerhäufigkeit, Benutzermetadaten usw. in eine einzige einheitliche Ansicht mit GA oder sogar mit Google Data Studio zu integrieren, wäre sehr viel Arbeit. Es wäre auch nicht so einfach zu verwenden.
Implementiere das Sentry SDK
Um Informationen über JS-Fehler, die auf deiner Website auftreten, senden zu können, musst du das Sentry JavaScript SDK hinzufügen. Um die erforderlichen Code-Snippets zu erhalten, gehe zu Sentry’s Dokumentation zur SDK-Installation. Stelle sicher, dass du eingeloggt bist, damit deine personalisierten Codes dort angezeigt werden – sehr praktisch.
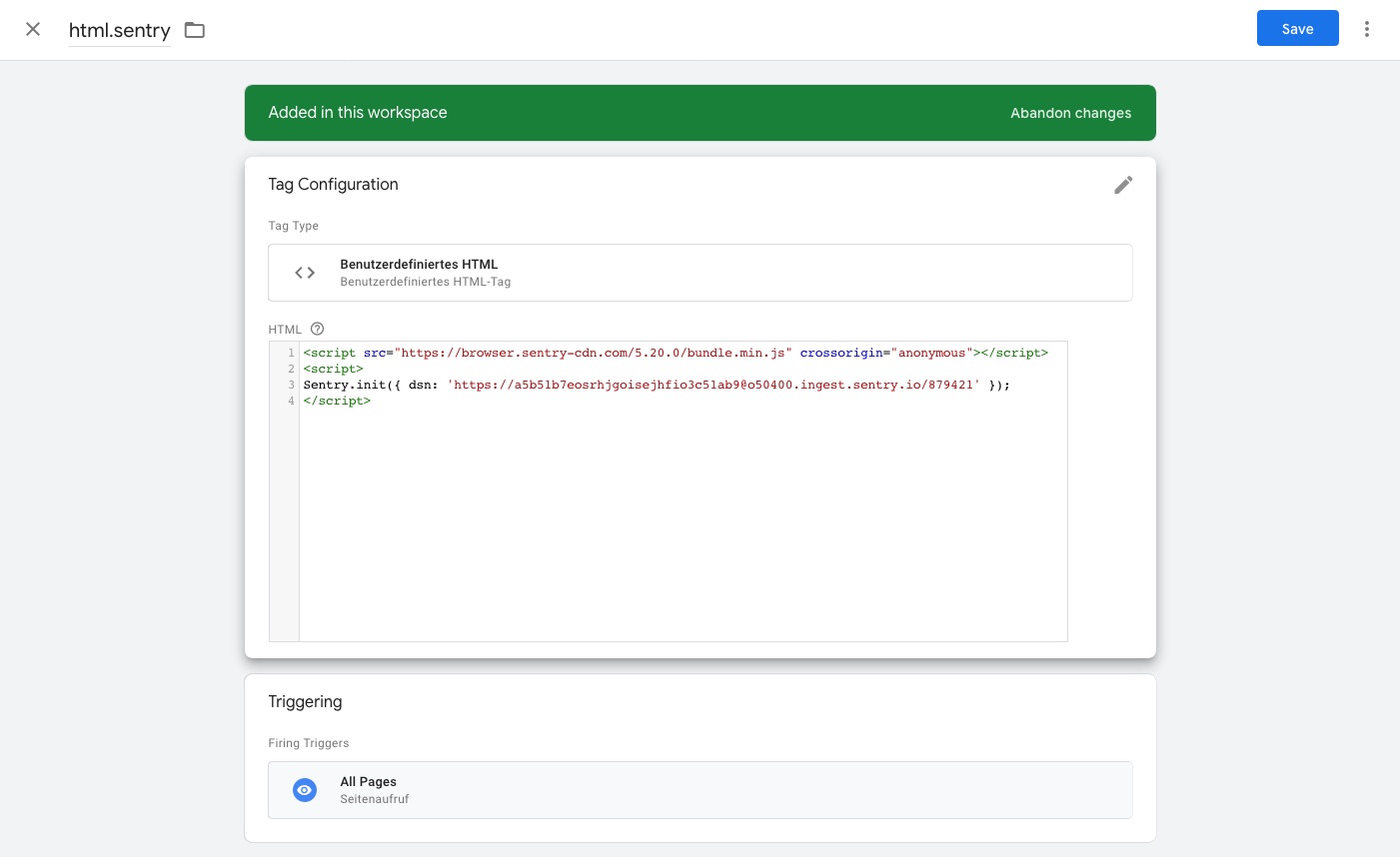
- Füge das CDN-gehostete Snippet in einen neuen benutzerdefinierten HTML-Tag in deinem GTM ein.
- Entferne das
integrity-Attribut, das GTM leider derzeit nicht unterstützt. - Füge den
Sentry.init({…})Aufruf in einem weiteren Script-Tag danach ein. - Lass es so früh wie möglich mit einem Page View Trigger oder DOM Ready auslösen. Beachte, dass Fehler, die früher auftreten, nicht erfasst werden.
Das Ergebnis sollte so aussehen:

Wenn du möchtest, kannst du die praktische Sentry Custom Tag Template von Omri Lotan verwenden. Wenn du noch nicht mit benutzerdefinierten Tag-Vorlagen gearbeitet hast, lies Simo Ahavas Artikel darüber. Welche Methode du verwendest, sollte für die untenstehenden Beispiele keinen Unterschied machen.
Basic: Alle Fehler an Sentry melden
Fehler, die im GTM auftreten, werden normalerweise nicht in der Konsole des Browsers angezeigt. Wenn sie nicht früher abgefangen werden, fängt GTM sie automatisch ab und meldet sie als gtm.pageError Event geordnet.
Andernfalls würden sie eine Warnung in der JS-Konsole deiner Benutzer als Uncaught Exceptions auslösen.
Diese Fehler abzufangen ist wahrscheinlich eine gute Strategie, da in den meisten Produktionsszenarien GTM-Benutzer und Frontend-Entwickler mindestens unterschiedliche Personen und in der Regel sogar völlig unterschiedliche Teams sind. Wenn (möglicherweise weniger technische) GTM-Benutzer Fehler verursachen, von denen sie nichts wissen, könnten sie die Logs der Frontend-Entwickler, die am eigentlichen Produkt arbeiten und nicht nur “tracken”, durcheinander bringen. Das würde letztendlich zu Frustration auf beiden Seiten führen, daher halte ich den Catch-All-Ansatz von GTM für pragmatisch.
Um all diese gtm.pageError Events an Sentry weiterzuleiten, erstelle einen neuen benutzerdefinierten HTML-Tag mit folgendem Code:
…html
…
Wenn du es noch nicht getan hast, gehe zum Abschnitt Variablen deines Containers und aktiviere die integrierten Variablen {{Error Message}}, {{Container ID}} und {{Debug Mode}}.
Jedes Mal, wenn ein JS-Fehler in deinem Container auftritt, wird die captureException Methode von Sentry aufgerufen und meldet den Fehler. Die Container-ID und die Info, ob der Debug-Modus aktiv war, als der Fehler auftrat, werden im tags Objekt gesendet. Dies kann nützlich sein, wenn du eine große Anzahl von Fehlern in Sentry verfolgt hast und nach diesen Tags filtern möchtest.
Das extra Objekt kann verwendet werden, um zusätzliche Informationen bereitzustellen, vielleicht etwas, das spezifisch für deine Website ist, wie eine Versionsnummer.
Für beide Objekte ist es ausreichend, einfach Attribute hinzuzufügen, du musst sie nicht erneut im Sentry-Backend manuell konfigurieren.
Einen Beispiel-Fehler auslösen
Dein Code ist perfekt? Dann rufe einfach eine undefinierte Funktion aus einem benutzerdefinierten HTML-Tag auf, um absichtlich einen Testfehler zu verursachen, der dann an Sentry gesendet wird:
…html
…
Ich löse es mit einem Klick aus:

Das war’s! Alle Fehler, die im GTM auftreten, werden jetzt an Sentry gemeldet, wo du sie bequem analysieren und hoffentlich beheben kannst.
Advanced: Fehler abfangen und benutzerdefinierten Kontext hinzufügen
Es gibt Fälle, in denen du Fehler selbst abfangen möchtest, weil du erwartest, dass etwas schiefgehen könnte. Diese Fehler abzufangen ermöglicht es dir, ihnen noch mehr Kontext hinzuzufügen, was die Entwicklung einer Lösung erleichtern kann.
Als Beispiel nehmen wir an, dass wir das Wetter des Benutzers mit Google Analytics tracken möchten. Um die Wetterdaten dafür zu erhalten, sind wir auf Informationen von einer externen API angewiesen. Wenn diese API einen Ausfall hat, möchten wir das als Fehler in Sentry tracken.
In einem benutzerdefinierten HTML-Tag:
…html
…
Das von fetch zurückgegebene Promise wird einen Fehler verursachen und die catch Methode auslösen, wenn der Netzwerkrequest fehlschlägt (z. B. wenn ihr Server offline ist).
Innerhalb dieser Funktion siehst du {{js.log}} und dort geschieht die Magie.
Diese benutzerdefinierte JavaScript-Variable [gibt eine Hilfsfunktion (eine closure) zurück](https://www.simoahava
Werde zum Server Side Tagging Profi mit owntag
Übernimm die Kontrolle über deine digitale Datenerhebung mit Server Side Tagging und dem Server Side GTM – einfach gehostet mit owntag.

