Server Side Tagging vs. Tracking: Was ist der Unterschied?
Tagging vs. Tracking auf dem Server: Was bedeuten die Begriffe und was ist der Unterschied?

Justus
owntag Gründer
veröffentlicht am 16. März 2025
Zwei Begriffe, die im Tracking-Kontext oft genutzt werden, sind Server Side Tracking und Server Side Tagging.
Was ist der Unterschied?
Die kurze Antwort, die auch auf den Inhalt hier auf owntag.eu zutrifft: In den allermeisten Fällen werden die Begriffe synonym benutzt.
Gemeint ist dabei meistens Server Side Tagging (mehr dazu unten) oder ganz allgemein jede Art von digitaler Datenerhebung, bei der die Daten nicht direkt vom Browser des Nutzers an den endgültigen Empfänger geschickt werden. Für den Alltag reicht das völlig aus und man muss sich in den meisten Fällen keine Gedanken um die Feinheiten machen.
Wenn man es aber ganz genau nehmen will, kann man die beiden Bereiche folgendermaßen voneinander abgrenzen:
Was ist Server Side Tagging?
Tagging kommt von den namensgebenden Tags, kleinen Einheiten von Tracking-Logik. Wenn ein Tag Manager oder ein vergleichbares Tool im Einsatz ist, das konfigurationsabhängig steuert, unter welchen Bedingungen welches Tracking ausgelöst wird, spricht man in der Regel von Tagging.
Wenn dieses Tagging nicht im Browser, sondern serverseitig stattfindet, ist es Server Side Tagging.
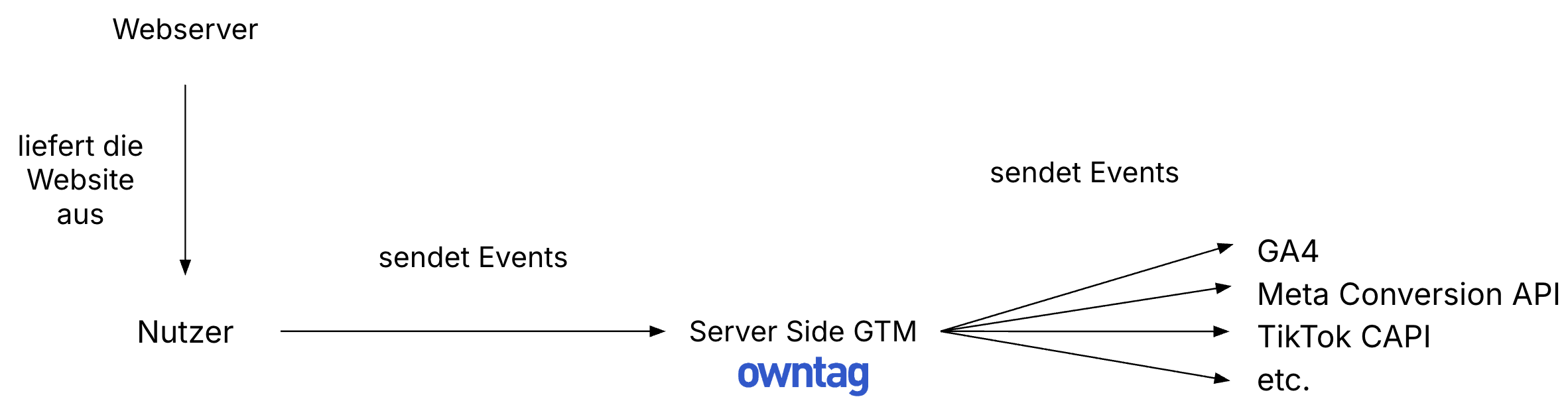
Nicht immer, aber meistens, werden die Daten für das Server Side Tagging aus dem Browser abgesendet, landen dann bei einem Server Side Tag Manager und der leitet sie dann weiter an ihr endgültiges Ziel.

Vorteile
- Der Server Side Tag Manager ist unabhängig von den Systemen, die die Website am Laufen halten. Das macht es einfacher, Mitarbeitenden Zugriff auf das Tagging zu geben ohne dass sie sich in die zentrale Infrastruktur einarbeiten müssen. Teams und Prozesse werden entkoppelt und können unabhängiger voneinander arbeiten.
- Der Datenfluss kann in beide Richtungen laufen, d. h. der Tagging-Server kann Informationen zurück an den Browser liefern. Das ist praktisch z. B. um serverseitig gespeicherte Werte wie den Customer Lifetime Value des Nutzers auch für browserseitiges Tracking zur Verfügung zu stellen oder Personalisierung zu ermöglichen.
Nachteile
- Browser sind fehleranfällig. Sie können veraltet sein, schlecht programmiert, durch Tracking-Beschränkungen limitiert und oft hinter langsamen Internetverbindungen. In einer solchen Umgebung 100% aller theoretisch trackbaren Daten auch tatsächlich zu messen, ist nicht immer einfach.
Was ist Server Side Tracking?
Server Side Tracking bezeichnet den Prozess, bei dem die Tracking-Daten gar nicht erst in den Browser des Nutzers gelangen, sondern schon vom Server der Website an ihr Ziel gesendet werden, zum Beispiel an ein Webanalyse-System oder einen Marketingpartner.

Das Prinzip schränkt schon ein, welche Daten beim Server Side Tracking verarbeitet werden können: Ereignisse, die nur im Browser stattfinden, können damit nicht getracked werden: Der Server, der die Website ausliefert, bekommt von Klicks auf UI Elemente, abgespielten YouTube-Videos, oder der Verweildauer auf der Website nichts mit und kann sie dementsprechend auch nicht tracken.
Die Bezeichnung Server für die Einheit, die sowohl die Website ausliefert als auch die Analysedaten versendet, ist in diesem Kontext sehr weit gefasst zu verstehen. Das kann alles mögliche sein, zum Beispiel:
- Ein CMS wie Wordpress, Typo3, etc., zum Beispiel über ein entsprechendes Plugin
- Ein fremdgehostetes System wie Shopify, Webflow oder Wix
- Eine selbst entwickelte Backend-Applikation, ggf. auf Basis eines Frameworks wie Symphony, Nuxt oder Ruby on Rails
- Ein klassischer Webserver im engeren Sinne, z. B. Caddy oder nginx
- CDN Middleware wie Cloudflare Workers oder Bunny Edge Scripts
Vorteile
- Kein Tracking-Blocker im Browser kann verhindern, dass dein Webserver serverseitig Daten versendet.
- Du kannst ausgefeiltere Übertragungsprozesse nutzen, um noch sicherer zu gehen, dass die Daten zu 100% erfolgreich im Ziel ankommen. Ein Beispiel: Ein Tracking-Request aus dem Browser wird nicht noch einmal gesendet, wenn er fehlschlägt. Serverseitig ist es einfacher, z. B. mit Message Queues zu arbeiten, die fehlgeschlagene Requests noch einmal versenden. Sinnvolle Prozesse wie Logging, Validierung usw. sind ebenfalls leichter, wenn man die Prozesskette von Anfang bis Ende selbst unter Kontrolle hat
- Keinerlei Performance-Impact im Browser, der Server übernimmt die komplette Tracking-Arbeit
Nachteile
- Jedes Backend ist anders und jede Lösung ziemlich individuell, d. h. jedes Projekt bringt ganz neue Herausforderungen mit sich
- Wo es keinen serverseitigen Tag Manager gibt, gibt es auch keinen bequemen Vorschaumodus, mit dem man die versendeten Daten bequem analysieren und Probleme debuggen kann
- Relativ viele Datenempfänger brauchen zwangsläufig Daten aus dem Browser und sind damit für reines Server Side Tracking ungeeignet. GA4 beispielsweise kann über das Measurement Protocol zwar rein serverseitige Daten empfangen, setzt aber voraus, dass diese so gesendeten Events an eine bereits vorher im Browser gestartete Sitzung angehängt werden. Alle Events einer Sitzung rein serverseitig zu erfassen, ist nicht vorgesehen.
Die Grenzen verschwimmen
Ob ein bestimmtes Tracking Setup nun korrekterweise Server Side Tagging oder Tracking ist, ist in der Praxis oft gar nicht eindeutig zu beantworten, denn in den meisten Fällen wird eine Kombination aus beidem genutzt:
Beispiel 1: Ein Mode E-Commerce Shop sendet GA4 Events via Server Side GTM (Tagging).
Die Retouren-Rate ist entscheidend dafür, ob sich das Geschäft lohnt oder nicht. Schickt der Kunde sein Paket später wieder zurück, wird die Bestellung in Shopify als retourniert markiert. Mit den Shopify Webhooks gelangt diese Info von dort direkt als refund Event in GA4 (Tracking).
Beispiel 2: Die Meta Conversion API einer Autohaus-Kette wird vom Browser aus über den Server Side GTM mit Daten versorgt (Tagging). Die wichtigste Conversion des Unternehmens ist aber die Vereinbarung einer Probefahrt, die immer telefonisch vereinbart wird. Nach dem Telefonat bestätigt der Kundendienst die Probefahrt / Conversion im CRM, das daraufhin direkt ein Lead Event an die Meta CAPI sendet (Tracking).
Werde zum Server Side Tagging Profi mit owntag
Übernimm die Kontrolle über deine digitale Datenerhebung mit Server Side Tagging und dem Server Side GTM – einfach gehostet mit owntag.

