Das begin_checkout Event in Google Analytics 4 (GA4)
Das begin_checkout Event in Google Analytics 4 (GA4) wird genutzt um zu tracken, wenn ein Nutzer den Checkout-Prozess auf deiner Website oder in deiner App startet.
Für die meisten Marketer ist das begin_checkout Event ein wichtiger Indikator für die Kaufabsicht eines Nutzers. Er hat zwar noch keinen Kauf ausgeführt, aber er hat bereits Produkte in den Warenkorb gelegt und ist bereit, den Kaufprozess zu starten.

Das begin_checkout Event gehört zu den E-Commerce Events in GA4, d. h. es kann mit zusätzlichen Parametern wie items und value versehen werden, um detaillierte Produktinformationen zu erfassen. So lässt sich in GA4 nachvollziehen, mit welchen Produkten der Nutzer den Checkout-Prozess gestartet hat und wie viel der Warenkorb insgesamt wert ist.
Je nach Aufbau des Shops ist es oft völlig normal, dass Nutzer auch nach dem Betreten des Checkouts noch Produkte hinzufügen oder entfernen, d. h. es können auch danach noch Events wie add_to_cart oder remove_from_cart getrackt werden, die man intuitiv vielleicht eher früher in der Customer Journey vermuten würde.
Das Event ergibt natürlich nur dann Sinn, wenn du auch tatsächlich einen Checkout-Prozess hast, d. h. wenn Nutzer in einem irgendwie gearteten Kaufabschluss-Prozess Daten eingeben und Produkte kaufen können.
Implementierung
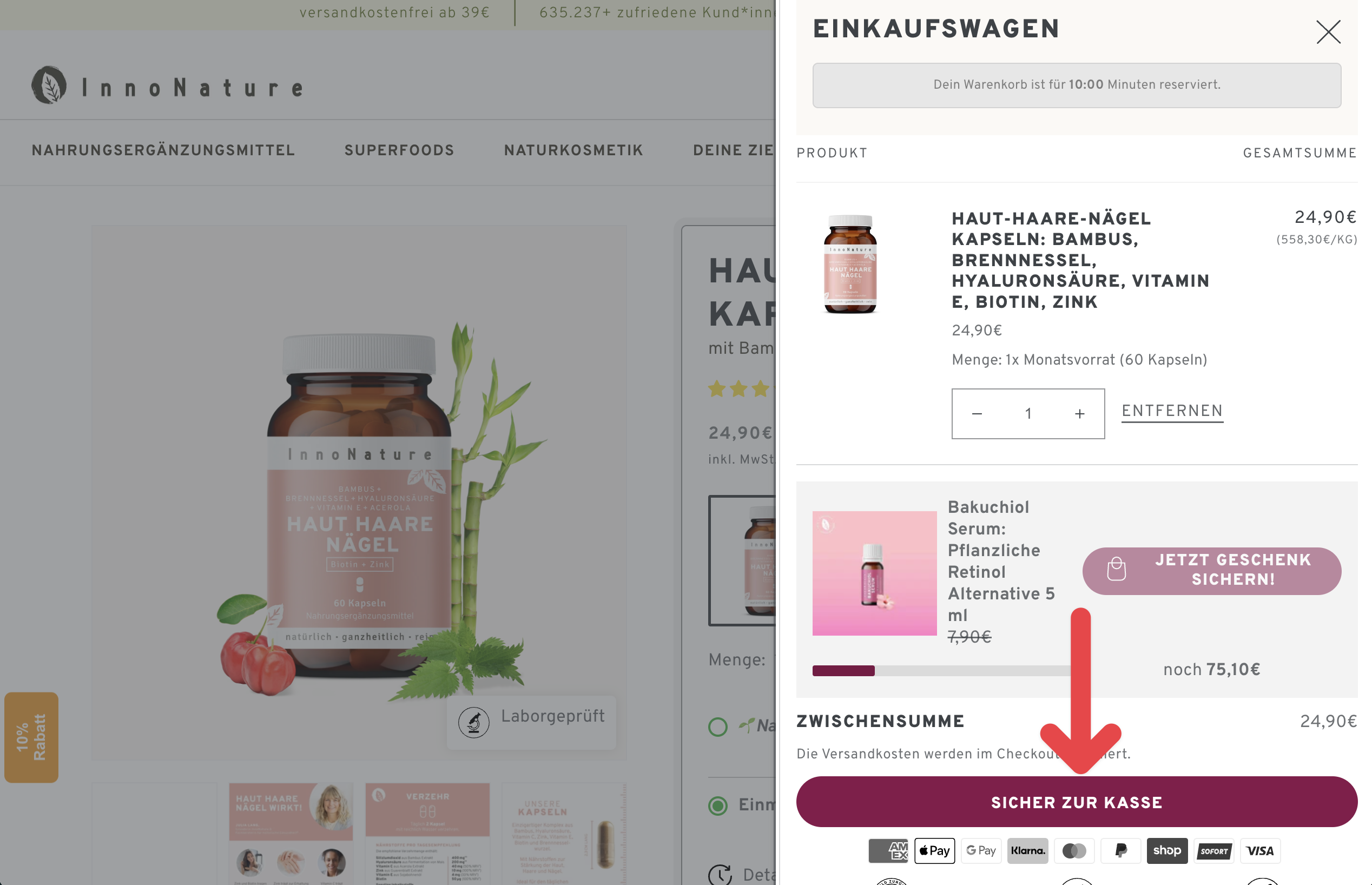
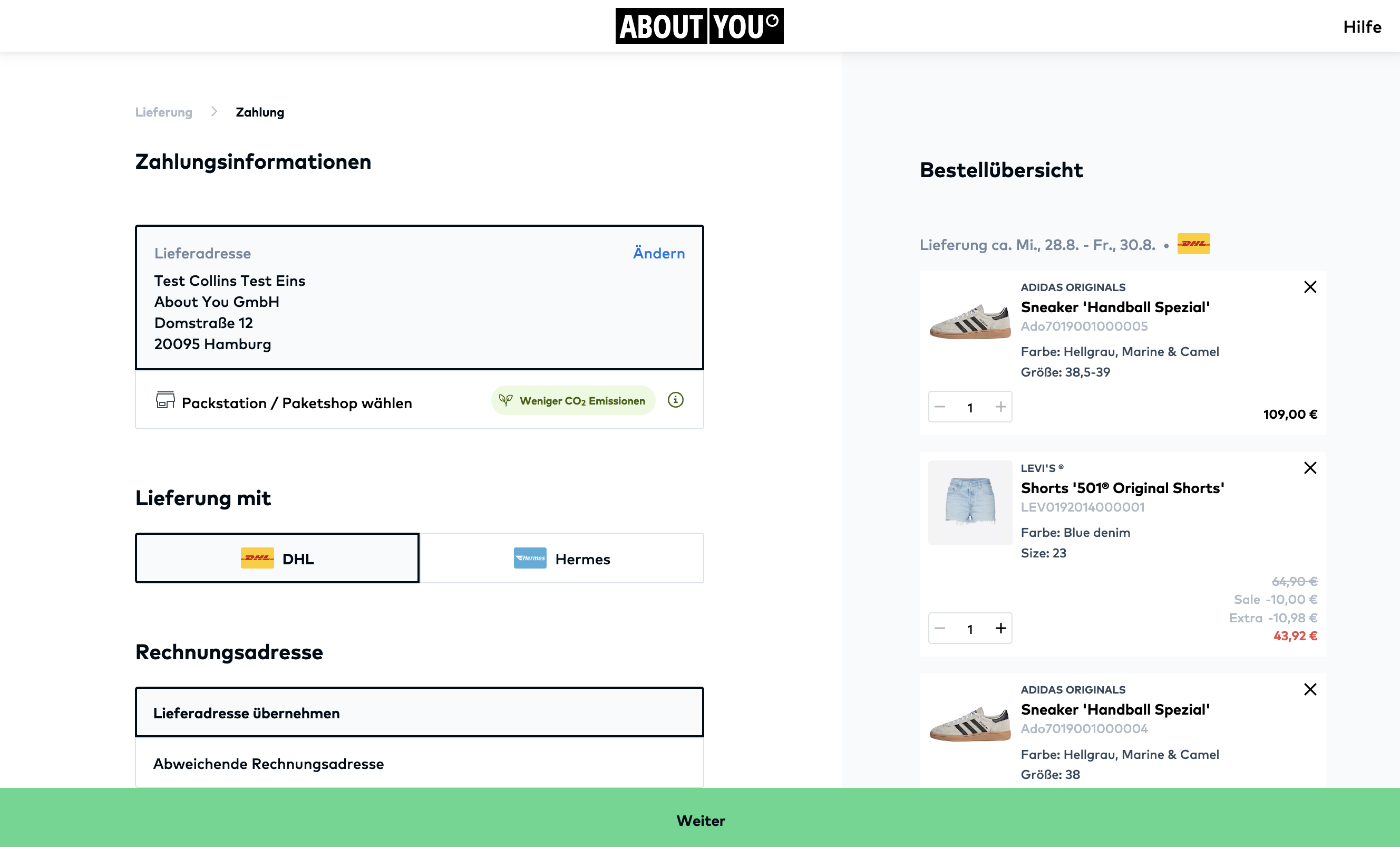
Der beste Ort für das Auslösen des Checkouts ist tatsächlich die erste Seite des Checkouts, d. h. auf der Folgeseite nach dem Klick auf den “Zur Kasse” Button.
Damit vermeidest du, dass das Event verloren geht, weil es nicht mehr rechtzeitig abgesendet wird, weil der Browser “zu schnell” zur nächsten Seite springt.
Kleiner Nachteil: Es ist schwerer nachzuvollziehen, von welcher Seite der Nutzer auf den Checkout gekommen ist. Wenn das für dich eine wichtige Information ist, könntest du ergänzend ein jump_to_checkout Event o. ä. auf der Seite auslösen, von der der Nutzer auf den Checkout gekommen ist.

dataLayer Event
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "begin_checkout",
ecommerce: {
currency: "EUR",
value: 123.45,
items: [{
item_id: "SKU12345",
item_name: "Superfood Pulver",
item_category: "Superfoods",
item_variant: "500g",
item_brand: "MySupplements",
price: 29.90,
quantity: 2
},
{
item_id: "SKU67890",
item_name: " Superfood Kapseln",
item_category: "Superfoods",
item_variant: "90 Stück",
item_brand: "MySupplements",
price: 34.90,
quantity: 1
}
]
}
});
