Das view_item_list Event in Google Analytics 4 (GA4)
Das view_item_list Event in Google Analytics 4 (GA4) ist dafür gedacht, die Ansicht einer Liste von Produkten zu erfassen.
Dass es um eine Liste von Produkten geht unterscheidet das view_item_list Event vom view_item Event, das den Aufruf einer einzelnen Produktseite trackt.
Produktlisten
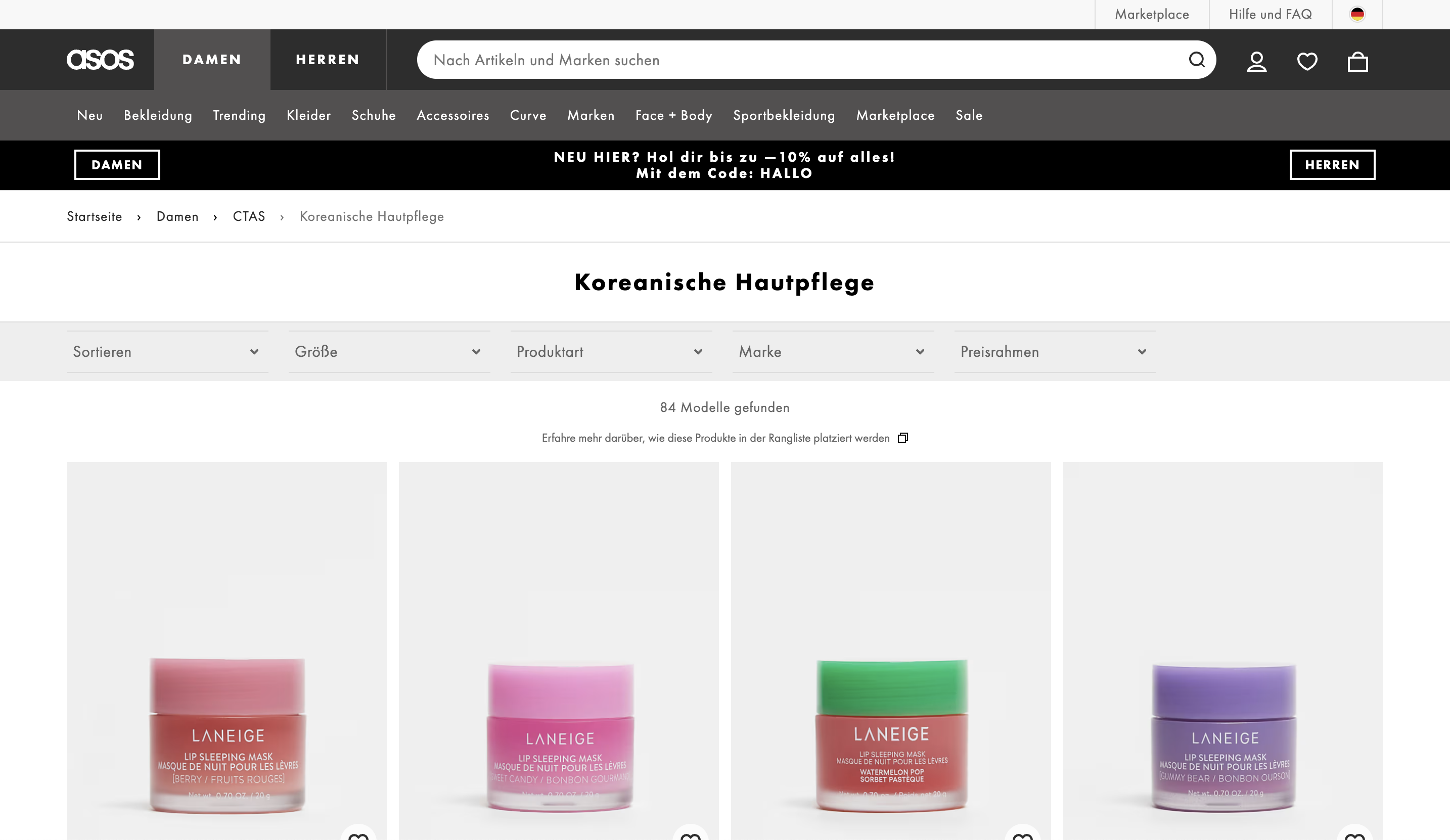
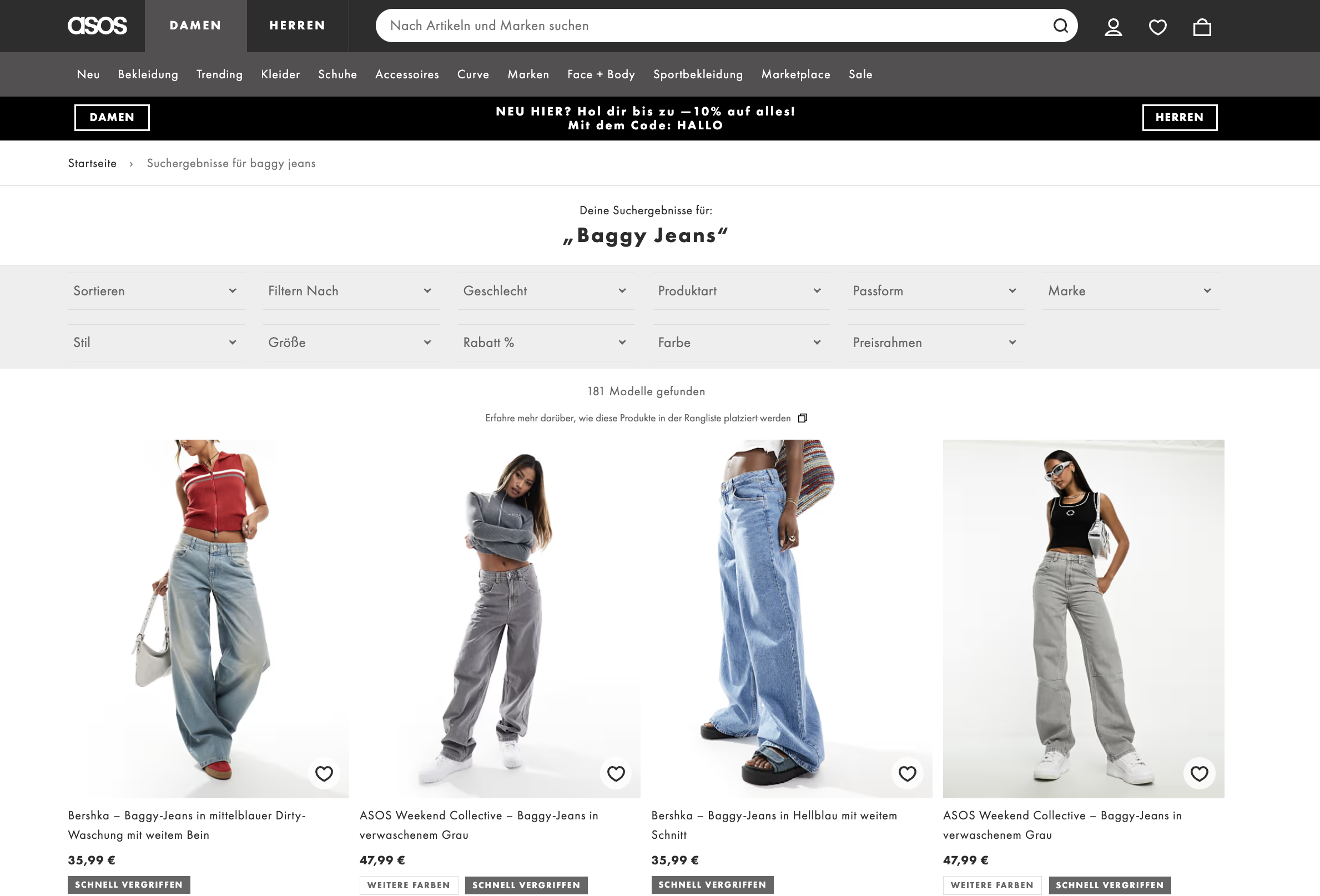
Was genau mit Produktliste gemeint ist, ist dir überlassen. Die üblichsten Beispiele:



Implementierung
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "view_item_list",
item_list_id: "category",
item_list_name: "Category page",
ecommerce: {
items: [{
item_id: "SKU12345",
item_name: "T-Shirt mit V-Ausschnitt",
item_category: "T-Shirts",
item_variant: "Schwarz",
item_brand: "MyFashion",
item_list_id: "category",
item_list_name: "Category page",
price: 19.90,
quantity: 1
}]
}
});
Sichtbarkeit & Produkte pro Event
Gerade auf Kategorieseiten großer Shops ist es üblich, hunderte Produkte in einer Liste anzuzeigen. Auch wenn sie technisch betrachtet bereits auf der Seite sind, ist es nicht sinnvoll, alle Produkte in einem Event zu übermitteln:
- Die Datenmenge wäre zu groß und würde die maximale Größe eines GA4 Events überschreiten.
- Nutzer können nicht alle Produkte gleichzeitig wahrnehmen, sondern nur die, die gerade im Viewport sind. Alle Produkte auf einmal zu tracken würde also nicht die Realität der Nutzerinteraktion widerspiegeln.
Deshalb ist es sinnvoll, nur die Produkte zu übermitteln, die aktuell im Viewport des Nutzers sichtbar sind bzw. sichtbar werden, wenn der Nutzer scrollt.
Live-Demo
In der folgenden Live-Demo wird das view_item_list Event getrackt, wenn der Nutzer auf der Seite scrollt und neue Produkte sichtbar werden. Du kannst dir den Code kopieren und für deinen eigenen Shop anpassen oder leite das Beispiel an deine Entwickler weiter, um zu zeigen, wie das view_item_list Event korrekt implementiert werden kann.
Klicke in der unten angezeigten Box auf den Button “View App”, um die Produktliste anzuzeigen.
